把iphone用USB插入Windows電腦

把iphone用USB插入Windows電腦

透過「啟動切換」在 Windows 中使用 Apple 鍵盤 – Apple 支援 (台灣)
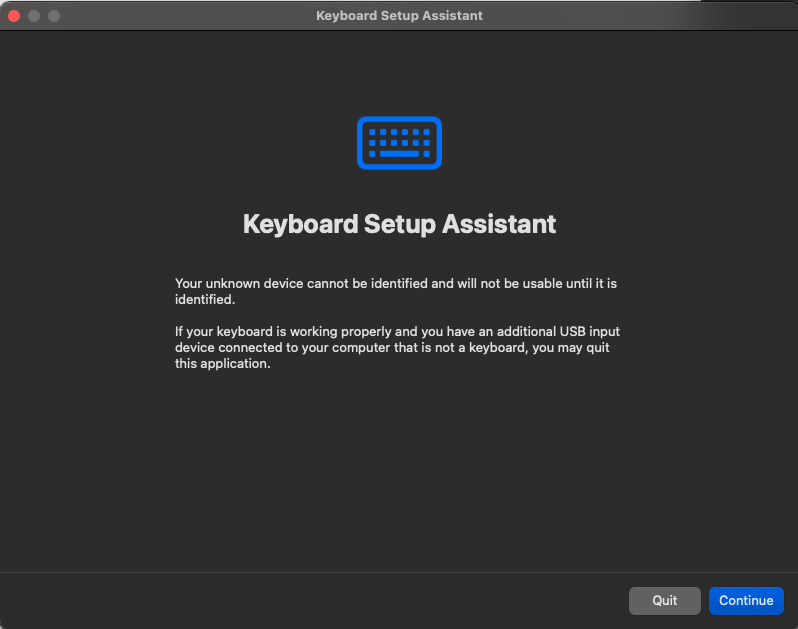
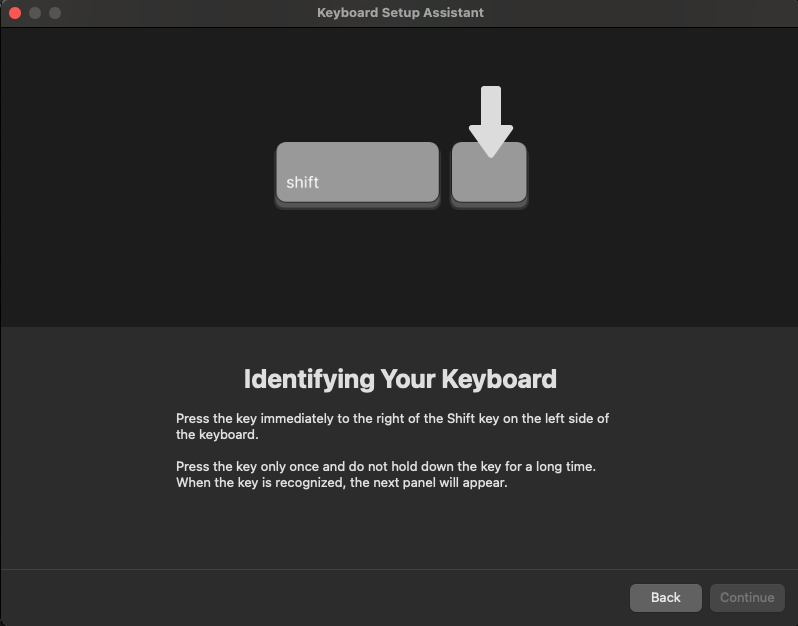
不能打波浪符號:


原來是要點這個…然後要點擊shift旁邊的鍵(例如我的外接鍵盤的左邊的shift的右邊是z,右邊的shift的左邊是?符號鍵…
我本來以為那是空白鍵或特殊鍵,看不懂操作說明~
有成功按到就一直往下就好了,就可以成功打波浪符號惹~
列出一些前端面試題目
Continue reading 前端面試集錦
上傳FTP的時候一定要先關掉site, restart pool再上傳,然後檢查有沒有傳輸成功
本來開chrome會擋https://localhost:7176/的API,直接在網址列輸入這個網址,它讓進去,重整之後就可以打了。
要更新DB也很簡單,打EF的指令就好
加TAG:
dotnet ef migrations add AddImageUrlToChatMessage
執行更新DB:
dotnet ef database update

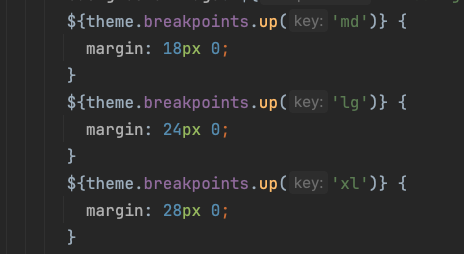
這代表md以上18px 0;
lg以上 24px 0;
xl以上28 0;
在excel表上加上 \n
然後在程式最後面加 .replace(‘\\n’, ‘\n’)
CSS不需要加寫什麼