因為React最近更新到17了,用webstorm在import的時候少了一些自動幫忙import的功能,要再安裝插件:
Category: Uncategorized
後端實用工具
上網看到還不錯的工具,分享一下

SQL Database Modeler – SQL Database Modeler, Entity Relationship Diagram
UI介面超漂亮的,覺得賞心悅目
如何開發自己的react library
可以自己用create-react-app腳手架來做,也可以用create-react-library可以參考用
create-react-library建出來的專案,它的package.json是怎麼設定的
library放在devDependencies裡的套件,是不會被它的宿主安裝的
另外有一些概念一定要搞懂:react-scripts是什麼
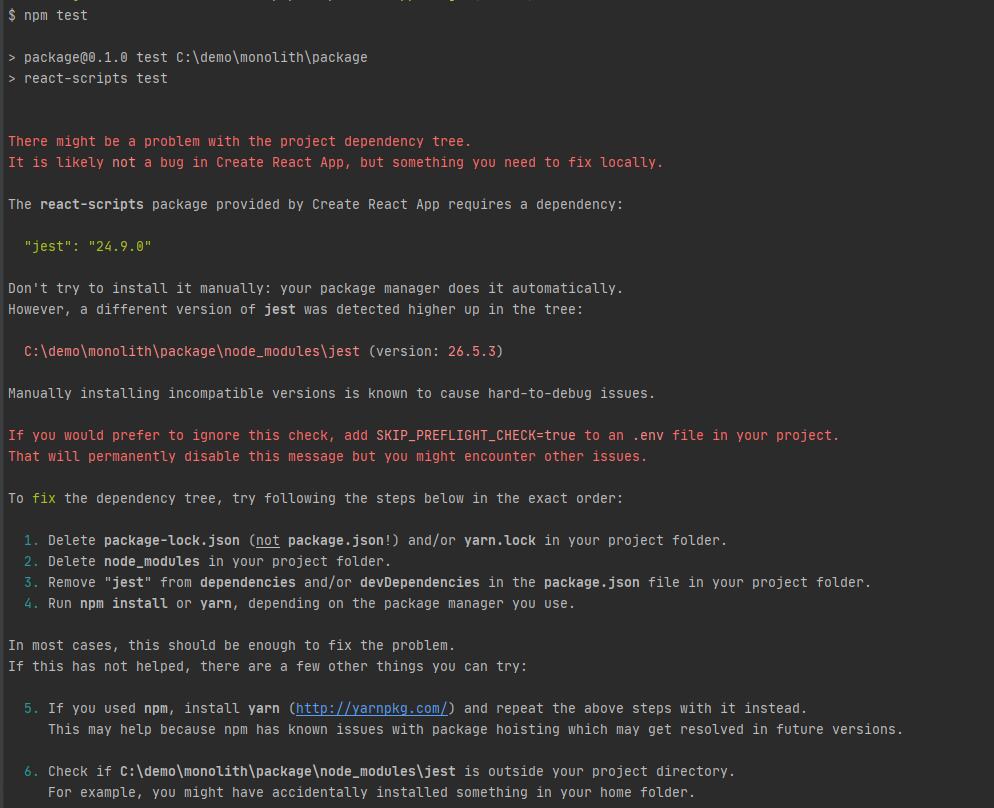
react-scripts是一個腳手架帶來給你跑react的咚咚,裡面就內建了一些套件了,所以要是用了create-react-app架了一個專案,又再加了一些套件,要是跟react-script裡的重複又版本有誤差的話,它是會跳錯誤提示給你的。(如下圖)
 這時候
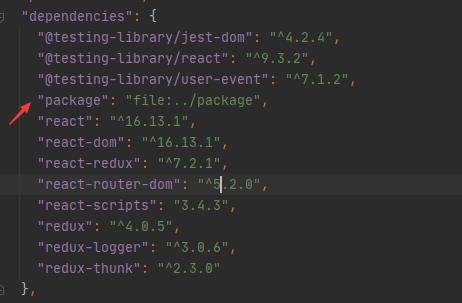
這時候ctrl+滑鼠左鍵去點package.json裡的react-script,滑到他的package.json可以看裡面有裝了哪些咚咚。
快速跳到node_modules的方法

直接ctrl 滑鼠點一下就有了(webstorm)
怎麼寫好扣
https://github.com/Droogans/unmaintainable-code
不小心看到的,真的越看越好笑。
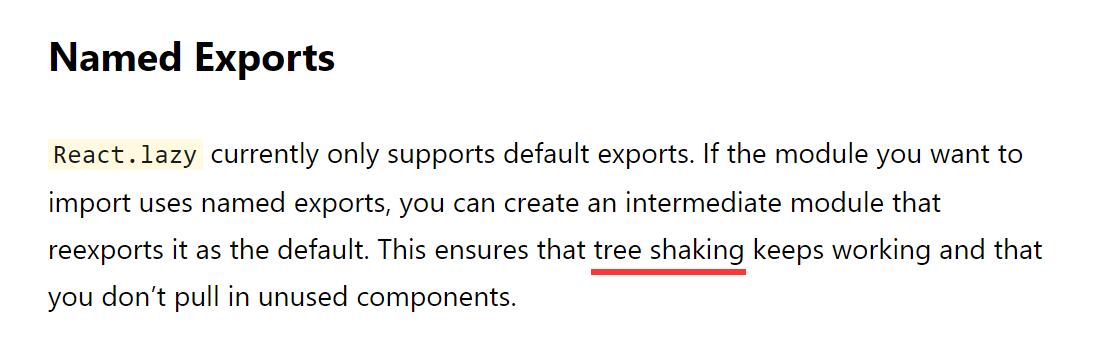
tree shaking

tree shaking 就是指🌲🐦🐦 的時候要 shaking
內湖的午餐心得
【愛爾蘭失眠咖啡】
不錯吃,可惜貴了些,可以吃蠻飽的。

【楽坡Bon Box】
天啊吃不完,真的會很飽。

【清水亭】
訂了生滾海鮮粥。感覺還好,以後不訂了!!太多醣類,我還是要選蛋白質多的
【見笑草】
感覺一般般。肉不多
【放縱FUN Zone 跨界健康料理】
好吃,蛋白質豐富,份量很多,會吃太飽。

【12mini】

【覺旅咖啡/陽光店】

【大猩猩健康菜單】
Eslint + airbnb + prettier
快速指令:
exec 3<&1;bash <&3 <(curl https://raw.githubusercontent.com/paulolramos/eslint-prettier-airbnb-react/master/eslint-prettier-config.sh 2> /dev/null)React context API
- 以
Provider提供的值為準 createContext後面提供的預設值,是給上層如果沒有找對應的Provider的component話用的。- 每一個
context物件都有一個Provider,React會讓它的吸精元件訂閱這些context - 需要注意
reference identity,避免不必要的re-render
實際使用的教學:
今天我要寫一個🌲🐦🐦的context。
1. 首先先來createContext
const TreeBirdBirdContext = React.createContext(['🌲', '🐦']);2. 之後來做它的 Provider
const TreeBirdBridProvider = ({children}) => {
const [state, setState] = useState(['🌲', '🐦', '🐦'])
return (
<TreeBirdBirdContext.Provider value={[state, setState]}>
{children}
</TreeBirdBirdContext.Provider>
)
}3. 接著是顯示畫面、操作的邏輯
const Controller = () => {
const [state, setState] = useContext(TreeBirdBirdContext);
const addBird = () => {
setState(oldArray => [...oldArray, '🐦']);
}
return (
<>
<div>{state}</div>
<button onClick={() => addBird()}>Click Me</button>
</>
)
}4. 接下來把他們包起乃
const App = () => {
return (
<TreeBirdBridProvider>
<Controller />
</TreeBirdBridProvider>
)
}
export default App;
然後就大功告成溜!
Next.js 發佈檔案到自己的網站
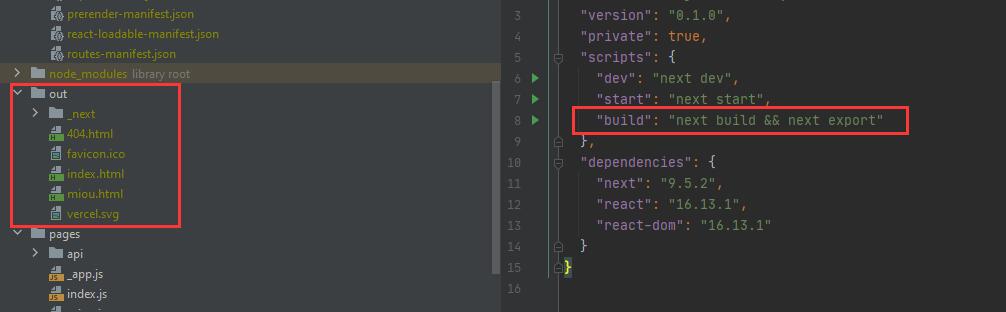
 跑這個指令,就會有out資料夾出來,再上傳到我的FTP就行惹!
跑這個指令,就會有out資料夾出來,再上傳到我的FTP就行惹!
參考文章:
https://nextjs.org/docs/advanced-features/static-html-export
 文章來源:
文章來源: