- delete the package key/value in package.json
- reinstall it !
Month: June 2020
webstorm React snippets
 為了開發方便還是記一下好了!
為了開發方便還是記一下好了!
flex 必讀文章
A Visual Guide to CSS3 Flexbox Properties ― Scotch.io
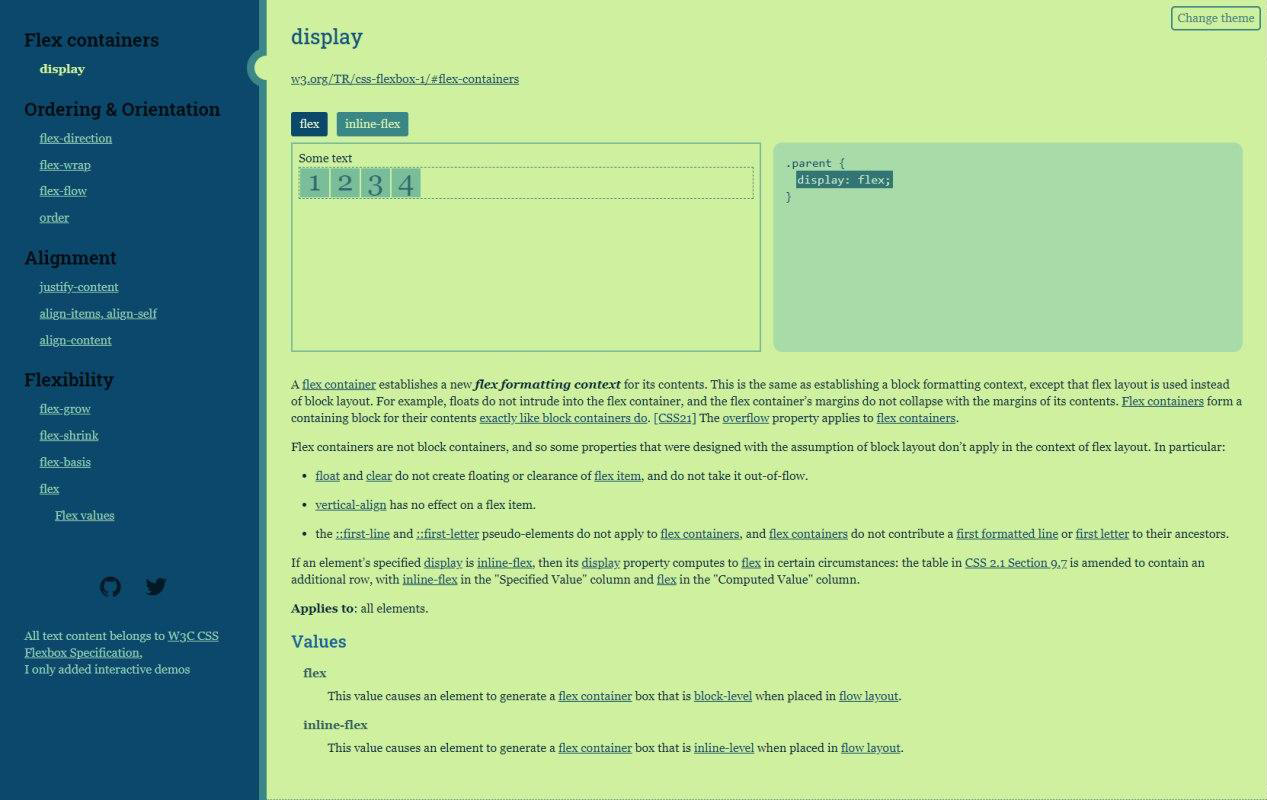
Flexy Boxes — CSS flexbox playground and code generation tool
Flexbox Froggy – A game for learning CSS flexbox
The Complete CSS Flex Box Tutorial
這篇的圖表還蠻好懂的
CSS Flexbox Tutorial – Vegibit
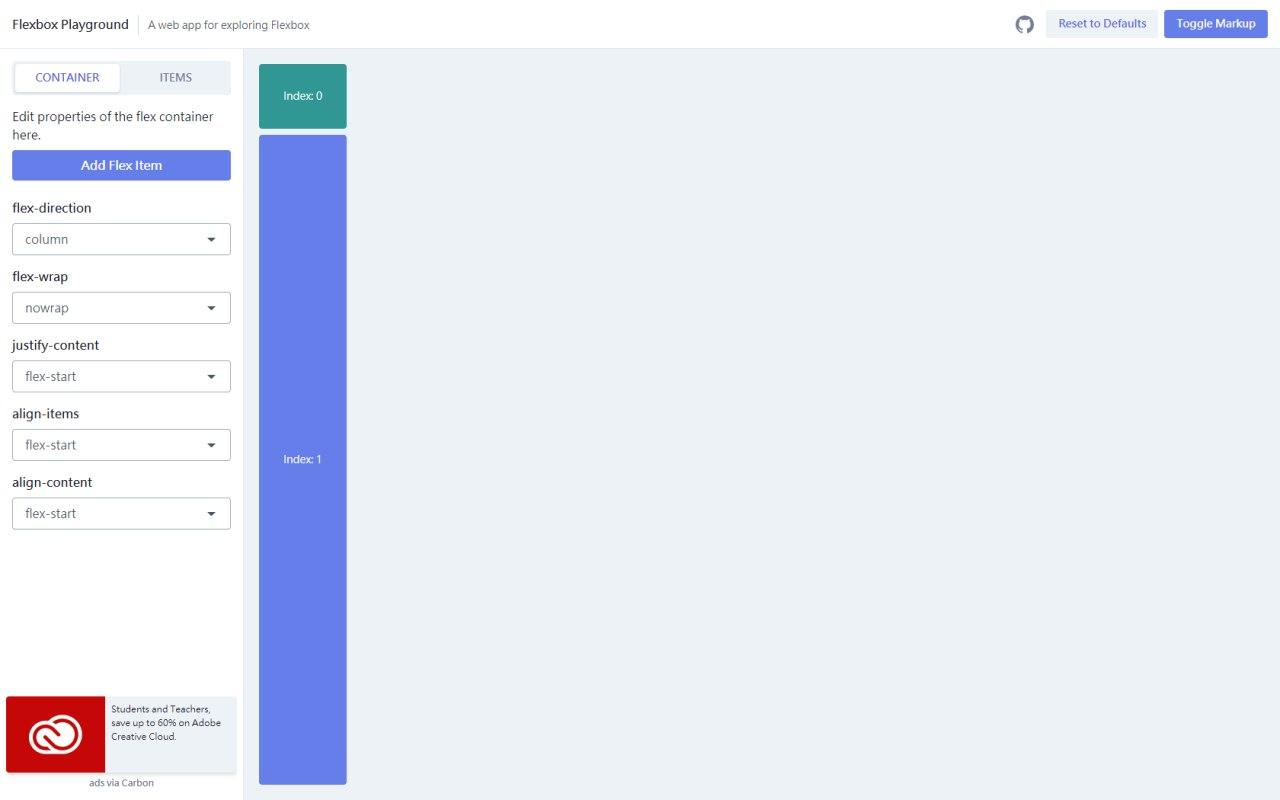
Visual CSS Flex (Flexbox) Layout Editor / Online Tool
互動式教學,可是介面設計的不太喜歡
react 視覺化工具
promise
promise是一個根據你給的callback function回傳的物件
.callback在目前的promise沒跑完前,絕對不會執行
.在then()裡的callback,不管promise有沒有成功,絕對會執行
參考文章:
Using Promises
react 不錯用的咚咚
slick react jest
在react裡使用slick.js雖然簡單又方便,可是加入Jest snapshot test就錯誤百出了,亂試了一下解決方法。第一個錯誤解決了之後又有其它的錯誤。
第一個錯誤可以從issue看到有人也有一樣問題
Testing with Jest causes error #472
Jest testing with react: matchMedia not present, legacy browsers require a polyfill #742
發現還有個傢伙自己fork出一個套件,還不錯笑XD
Package – ryotamurakami-react-slick
另外發現這裡有測試的範例,可以參考來寫測試
不爽不要用:
nuka carousel
@brainhubeu/react-carousel
查一堆資料覺得有點累,後來決定換其它套件試試。發現換成其它套件就可以了,唔…真的是不爽不要用。
我在猜應該是我後來找的套件是專門為react寫的,這個slick以前是基於jQuery寫的,有一些舊邏輯不適合react了。改用@brainhubeu/react-carousel就可以正常跑測試,希望不要再出什麼差錯,抖抖的。(還是應該學好寫扣,哪天能不用別人的套件最好)
Jest手把手教學
首先開啟一個資料夾,乃做做Jest的測試。
mkdir jest-try開啟好資料夾,在裡面開新專案
npm init -y接下來就可以安裝Jest
yarn add --dev jest安裝好之後要幹麻?寫一個JavaScript檔案囉!
開一個檔案叫
double.js
function double(a) {
return a = a * 2;
}
module.exports = double;接下來再開一個檔案叫做double.test.js
const double = require('./double');
test('1 * 2 will be 2', () => {
expect(double(1)).toBe(2);
});接下來把package.json中的測試加上去
{
"scripts": {
"test": "jest"
}
}接著就大功告成啦!!!Holy Cow !!!
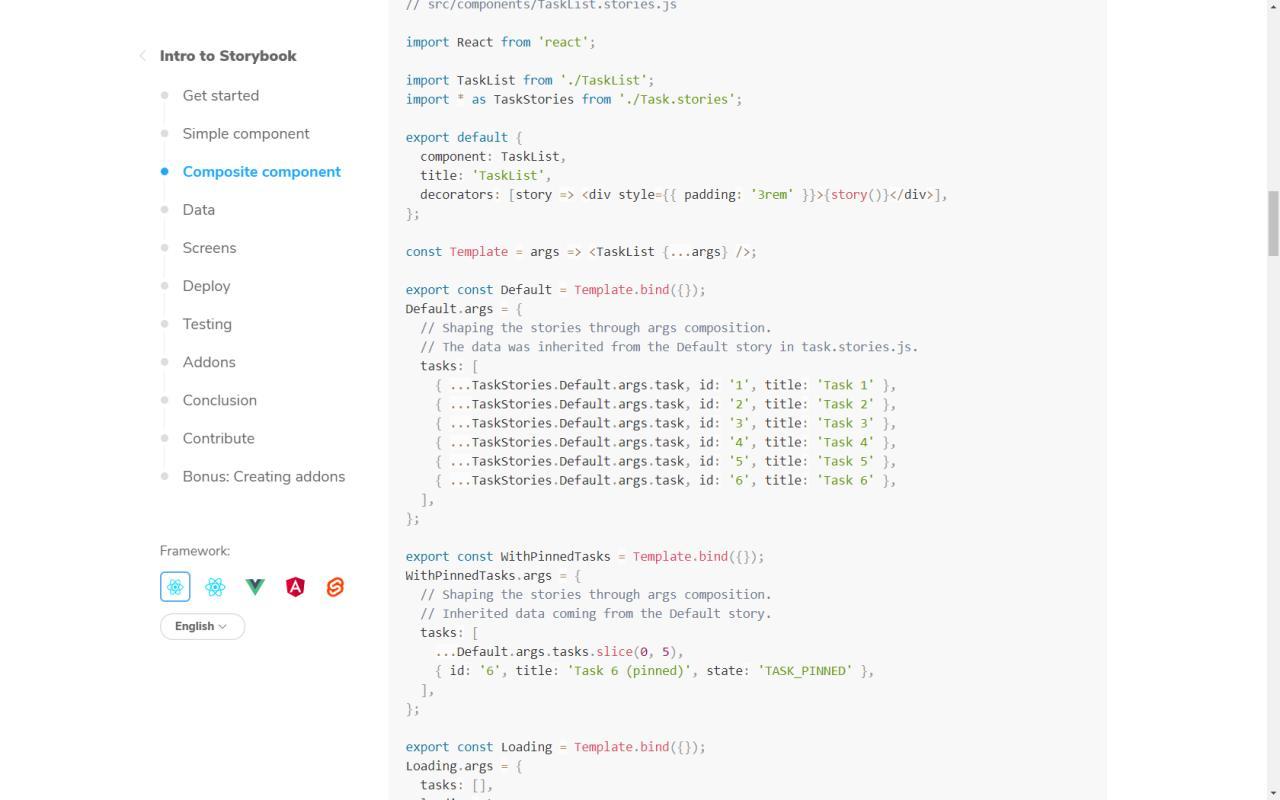
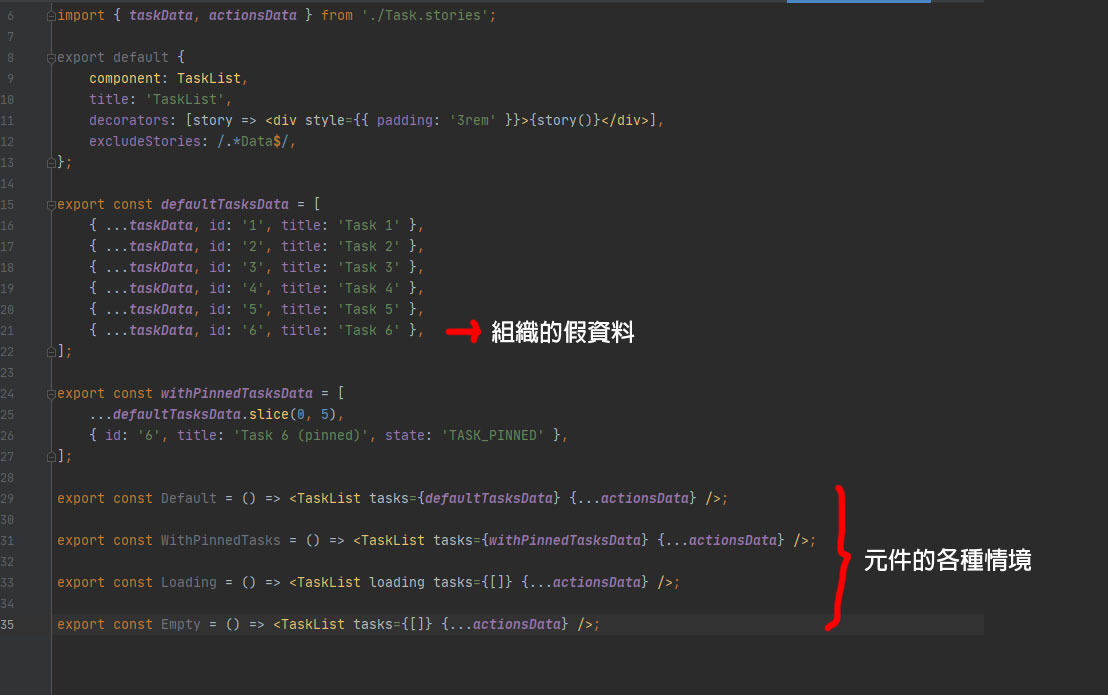
storybook
利用storybook可以更直觀的知道元件在各種UI互動狀態下應該怎麼呈現!

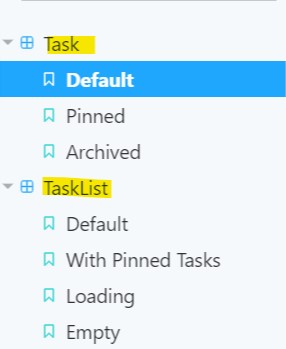
下面的那些就是stories啦!

下面這三個就是它的test cases
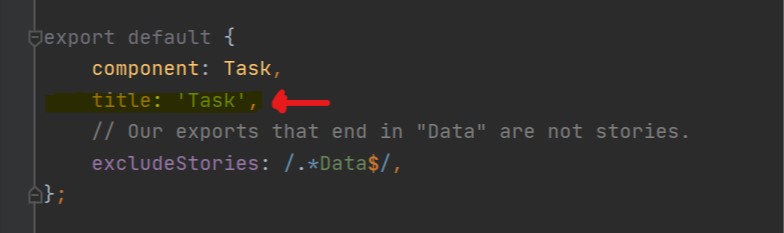
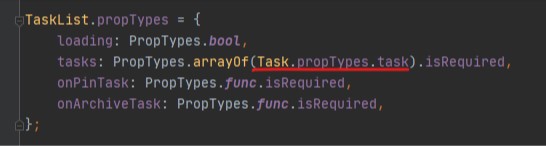
title(螢光筆劃線的地方)不能重複

title在這裡定義(export default是寫metadata的地方)
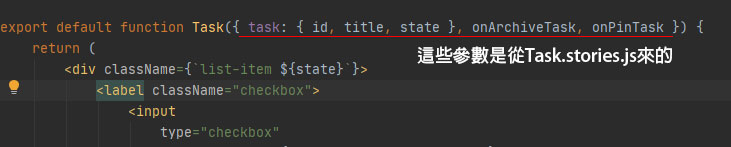
Task.stories.js

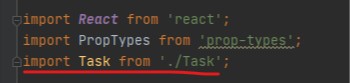
注意這裡


原來propTypes是可以沿用的!!

如何測試:用套件(addons)
這裡要用Storyshots addon,它會幫每一個story做snapshot test
Sep.12.2020
storybook又改版了…語法要換一換