
Git 暗黑模式


已經有原生的方法可以壓縮圖片惹,前端可以直接使用:
<img src="image.png" loading="lazy" alt="…" width="200" height="200">
另外,也可以把圖片轉成webp,是一個新的圖片格式,輕量快速
可以直接用軟體來轉:
Webpconv
參考:
Browser-level image lazy-loading for the web
Complete Guide to Using WebP Image Format – Hongkiat
超級簡單的,只要二個步驟!
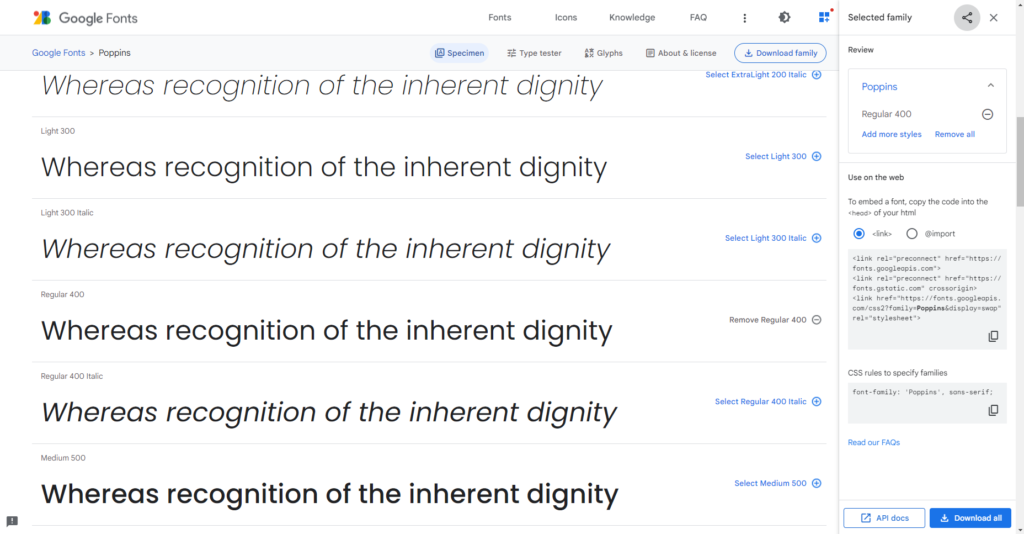
1. 到Google fonts選一個font


2. 選好之後,可以選要加入的方式
有三種方法:
1. 在html的head上加link
2. 在html的head上加style
3. 直接在css上import

在css上加的範例, family = xxx 記得要是自己選的字型
相關參考:
Get Started with the Google Fonts API | Google Developers
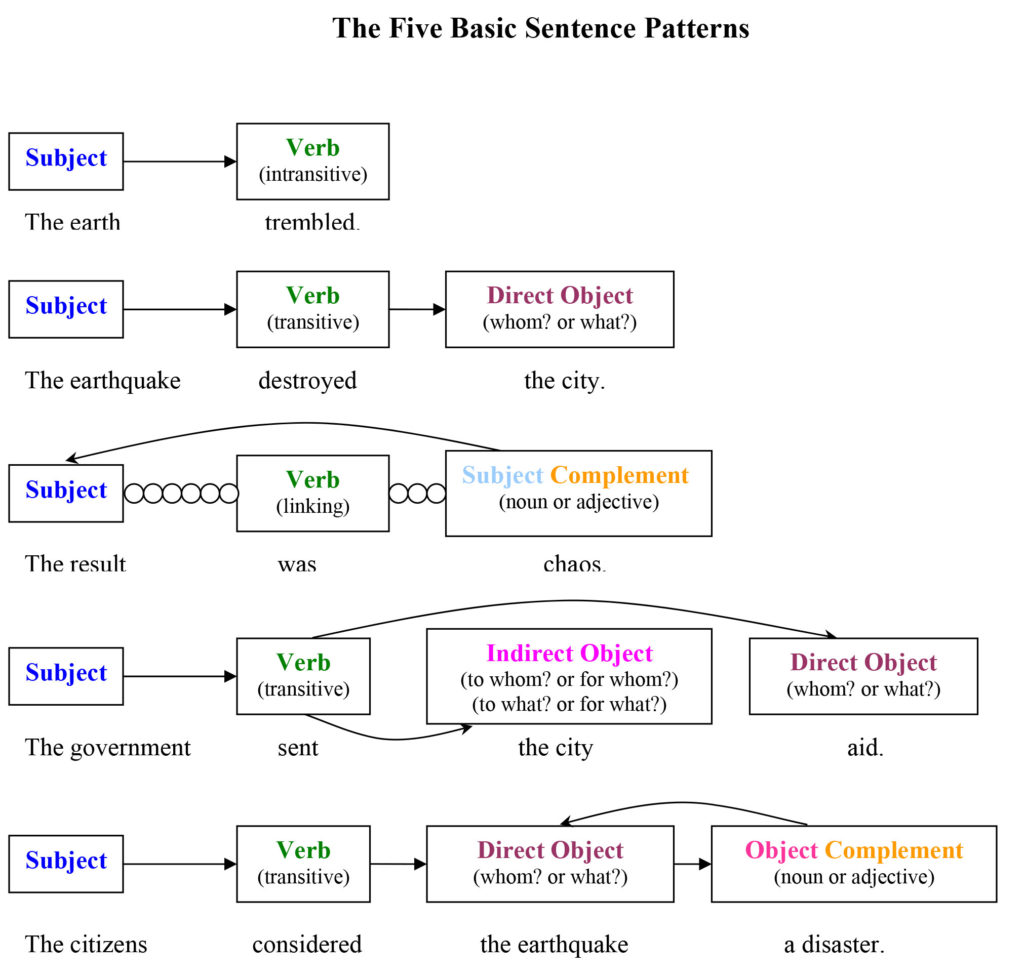
The Five Basic Sentence Patterns


反正就是變大…大多變大氣了,不像以前的設計會擠在中間,可能跟螢幕大小的演進也有關係,現在不用擔心是小螢幕,因為會做響應式支援。

這周在公司遇到Yves,他順便幫忙解惑了一下:
只要符合四大宣言,就是跑敏捷。
不過跑敏捷不等於跑scrum,跑scrum就要照它的flow走,沒有照著走的話,就是scrum, but…
敏捷不等於用新的技術,但敏捷代表持續學習(它的精神有)所以如果新的技術用了對軟體是有加分的話,就是可以導入的。(反應變化、符合市場需求)
refactor不等於rewrite,rewrite重寫程式之後,可能出現一堆舊的bug,以後又變成可能只有rewrite的人能維護,所以應該用完整自動化測試來包覆,再做refactor。(有了測試,保證改了不會出問題)
另外我還問了一個團隊有很多個專案,每個人負責不同專案的話怎麼跑敏捷?
他說可以用XP方式,分小組互相慢慢學習,讓不會做這個工作的人後來也會,不是說像我不會前端,學好了後端再去參與,而是直接去參與,一邊做一邊學。
時程壓太緊之類的是PO去負責協調的。
在import css檔案的時候會有問題,這時候可以:
加一個styleMock.js檔案,把css都變成空物件
styleMock.js
module.exports = {};
加了之後在 jest.config.js 裡面對應這個檔案
module.exports = {
setupFilesAfterEnv: ['<rootDir>/src/setUpTests.js'],
moduleNameMapper: {
'\\.(css)$': ['<rootDir>/src/mocks/styleMock.js'],
},
};