http://www.jobhero.com/front-end-developer-cover-letter/#
搜尋 cover letter front end developer
http://www.jobhero.com/front-end-developer-cover-letter/#
搜尋 cover letter front end developer
https://www.indeed.co.uk/viewjob?jk=f11eaa3a832818bf&tk=1ck4jjbfa91chesf&from=serp&vjs=3
馬上做出假貓貓的圖片
http://placekitten.com/

為了學習React,就來安裝一下Yarn,Windows在官網抓安裝檔就可以囉。
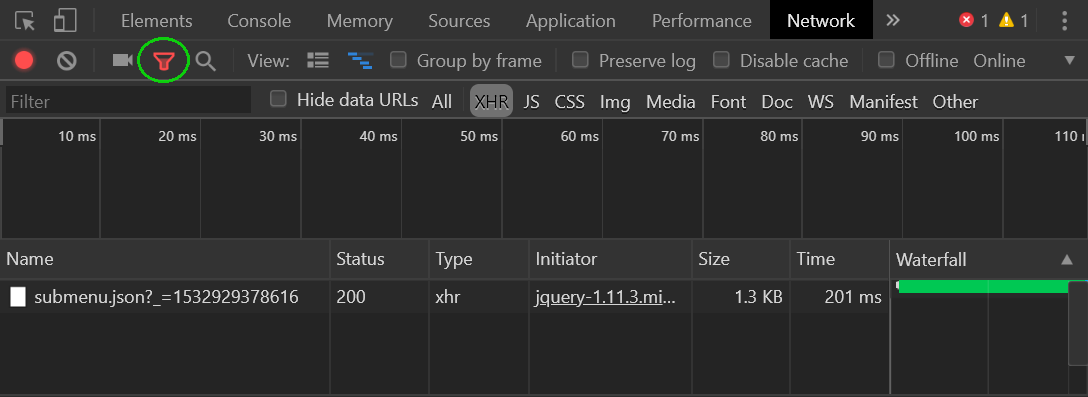
要看接口時記得按這個
https://developers.google.com/web/tools/chrome-devtools/
https://leeon.gitbooks.io/devtools/content/learn_basic/overview.html
https://leeon.gitbooks.io/devtools/content/learn_basic/overview.html
SHOPLINE 網路開店平台
https://shopline.tw/
TAGLANDS
https://www.taglands.com/
shopify
https://www.shopify.com/
https://www.youtube.com/channel/UC3gNmTGu-TTbFPpfSs5kNkg
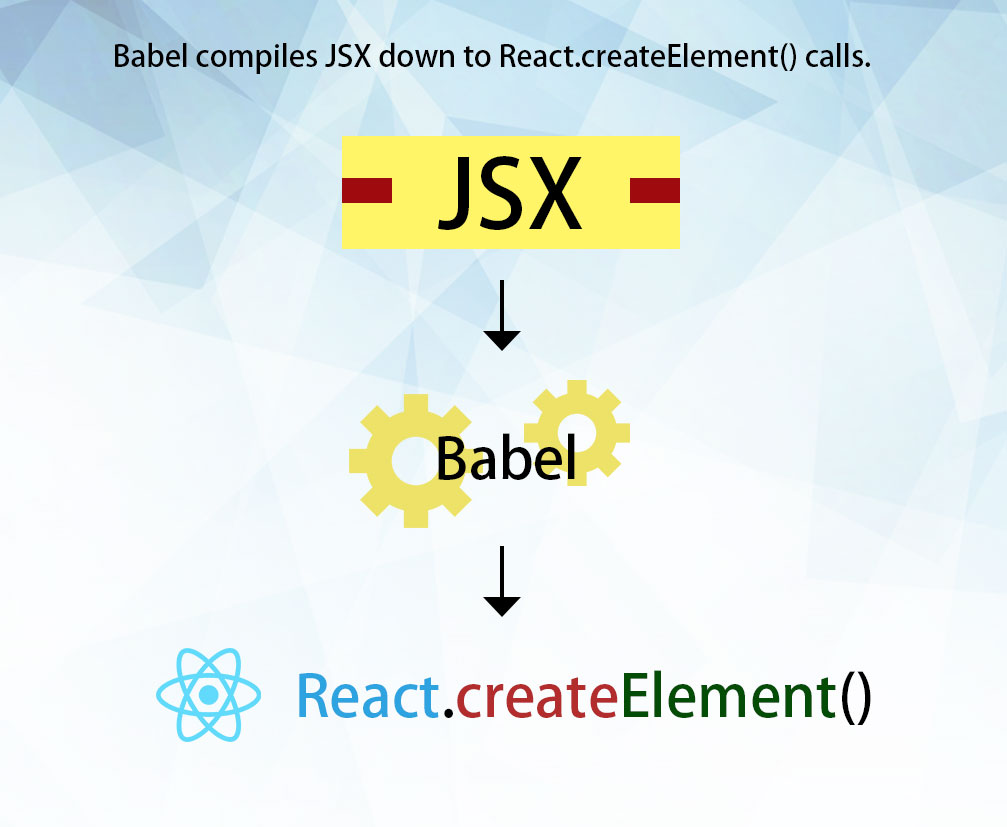
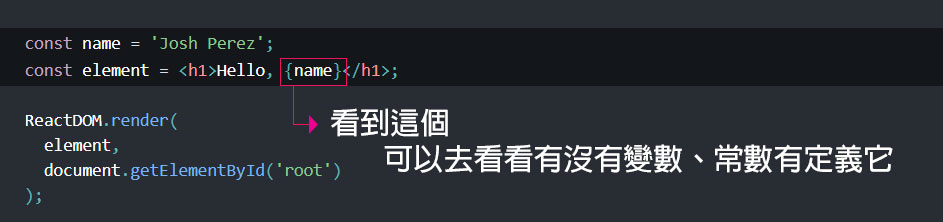
JSX produces React “elements”.




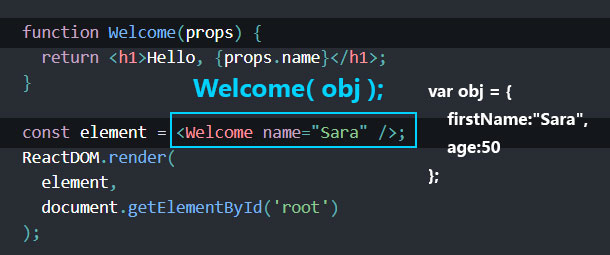
可以想像成這樣↑ 喔! 就是给了它一个物件,叫props.name = Sara


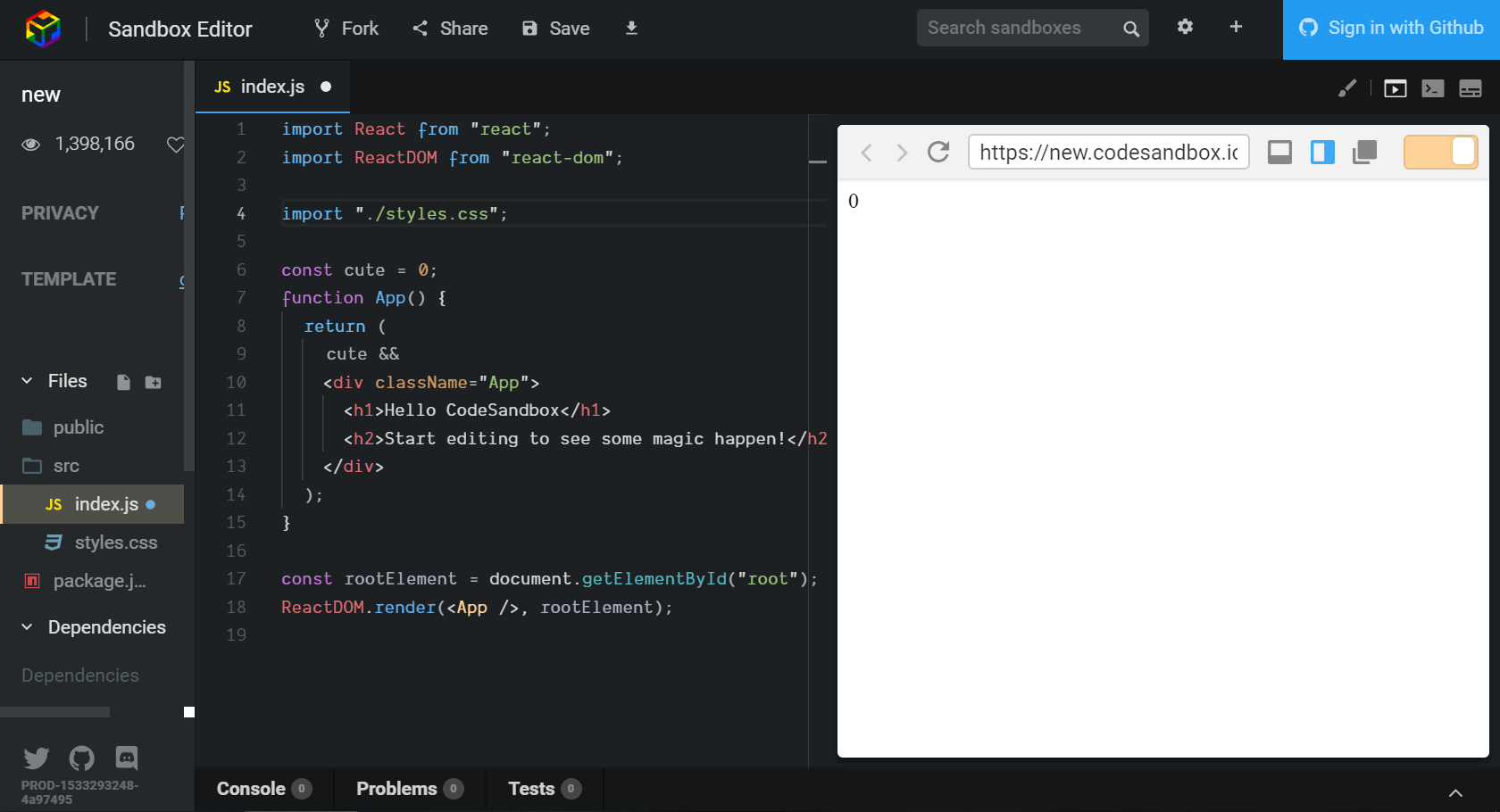
在CodeSandbox這邊可以練習React,還蠻好玩的。
components defined as classes have some additional features:
1.有Local state
改寫時要注意

记住一句话:
props.https://tw.wanted.jobs/
https://tw.wanted.jobs/
https://stackoverflow.com/jobs
https://remote.co/