https://www.indeed.com/r/cf9ce0b6f86c5ac6
https://www.playtech.com/careers/view-jobs/senior-front-end-developer
https://www.indeed.com/career-advice/resume-samples/engineering-resumes/front-end-developer
https://www.indeed.com/r/cf9ce0b6f86c5ac6
https://www.playtech.com/careers/view-jobs/senior-front-end-developer
https://www.indeed.com/career-advice/resume-samples/engineering-resumes/front-end-developer
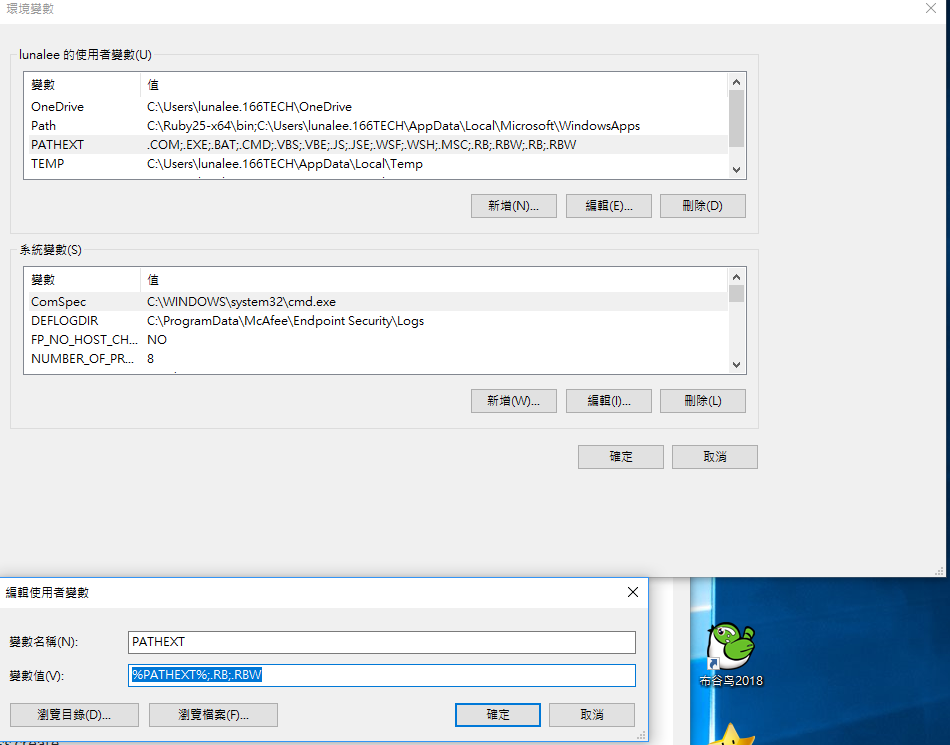
安裝ruby,就一直按按按,記得要看自己的電腦是 x64 還是 x86

按Finish之後重開機

然後電腦重開就好嘍



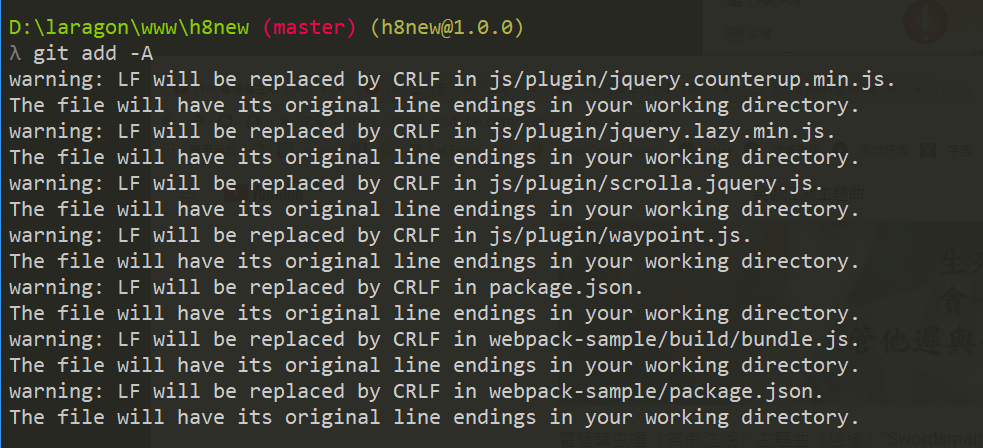
製作新的專案開始導入git
首先在bitbucket開一個新專案
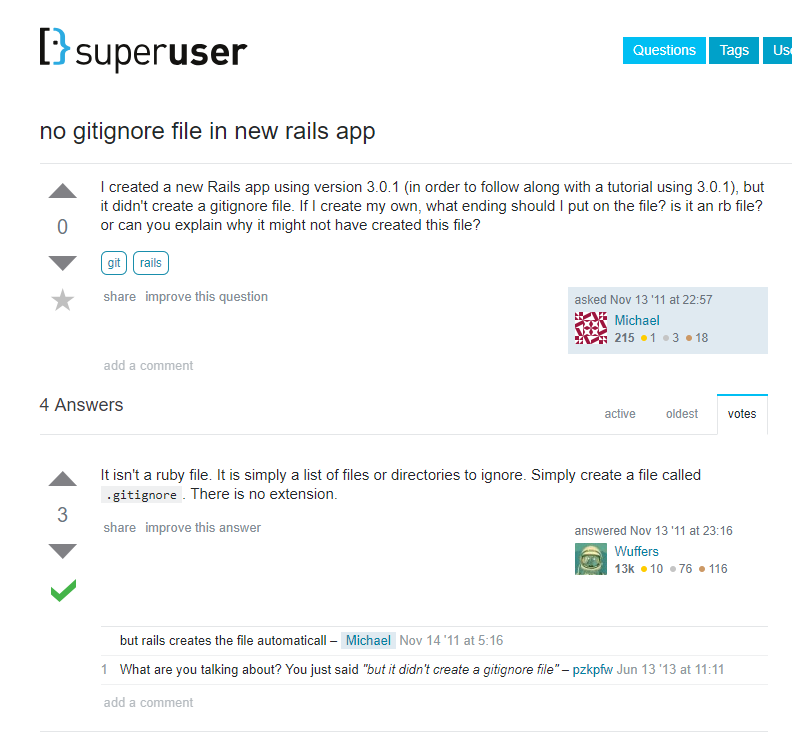
.gitignore 這個檔案在git init的時候不會自己跑出來的樣子
google了一下:
https://superuser.com/questions/357069/no-gitignore-file-in-new-rails-app


◎檔案回溯的方法:
git checkout
git checkout — 檔名
https://www.norbauer.com/rails-consulting/notes/git-revert-reset-a-single-file
https://tosbourn.com/different-ways-to-undo-in-git/
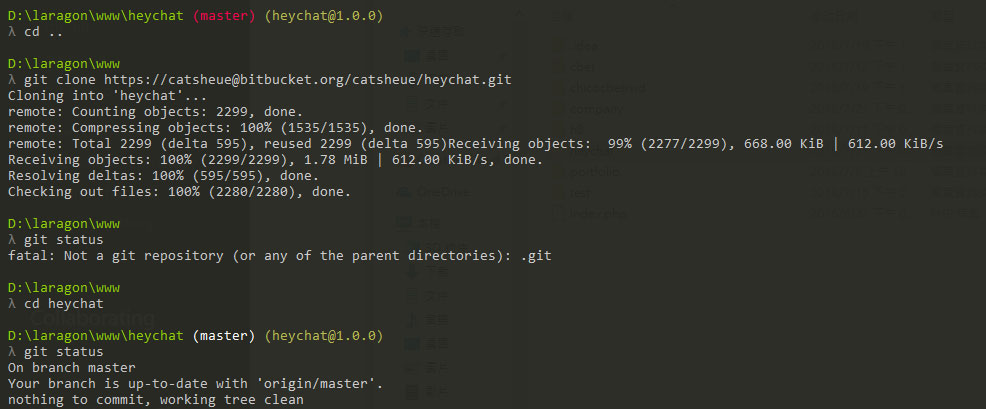
從bitbucket伺服器下載檔案下來

【英文】
webpack官网
Beginner’s guide to Webpack
Learn Webpack in 15 Minutes
【中文】
Webpack 簡介
Webpack 實作入門1:寫給 “非Node.js開發者” 的教學
Webpack初学者使用教程
遇到這樣的問題:
javascript – The CLI moved into a separate package: webpack-cli – Stack Overflow
I have problem when create bundle.js #6661
解法:
安裝:
npm i -g webpack@2.2.1

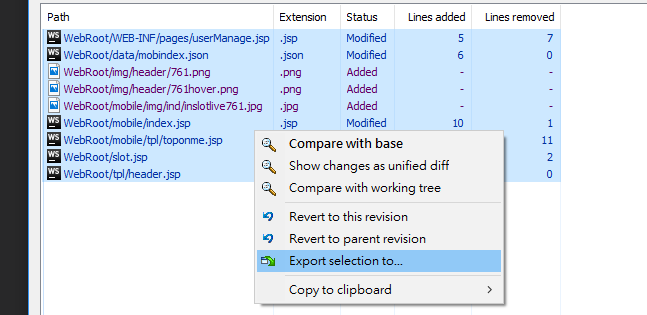
点这个可以把这次提交的檔案先全部导出来(可以放一个资料夹)

点这个可以把这次提交的东西,全部取消,回到这次提交前的状态
参考网页:
https://trackjs.com/
https://unicorncoin.xyz/
animate.css
https://github.com/daneden/animate.css
jquery-scrolla
https://github.com/maximzhurkin/jquery-scrolla
CountUp.js
https://inorganik.github.io/countUp.js/
COUNTER-UP JQUERY PLUGIN
http://bfintal.github.io/Counter-Up/demo/demo.html
http://imakewebthings.com/waypoints/