假如mission__play这些表单
li要有按钮的话,加在li上加个class 叫bind,如下图:

把PSD的尺寸改成375宽,就是iphone7上需要实际字元等pixel的大小
弹窗的范本在MUIModelv2.js里面改,各种都有
input直接一个class readonlyinput就可以变成readonly
网页的连结,到mobile/js/MobileManage.js改
.改纪录的table的html相关,到MobileGridnew.js改
(table是从这个檔案范本化出来的)
.檔名后面直接加个2就好了,不用v2
<div class=”header-margin”></div>
不需要这个,直接设body 有padding-top就好了
mui-btn mui-btn–orange
mui的按鈕這樣分樣式,我也可以分為:
cbetbtn cbetbtn–twin
twin 表示兩個並排
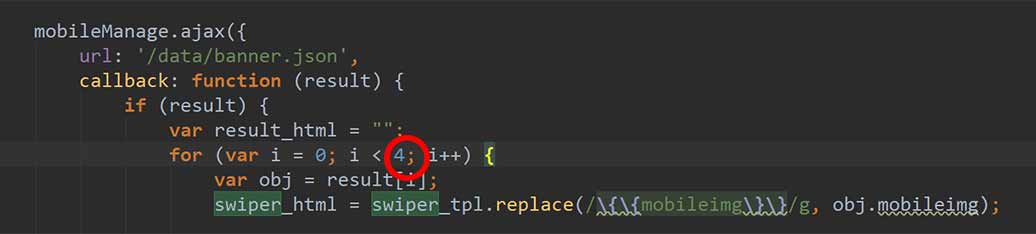
首頁的輪播圖出不來,可能是這邊的問題

WAP的页面应该都要用div.main-wrap包起来,
body设定overflow: hidden;
这样子才不会有轴卷出现,又可以上下滑动







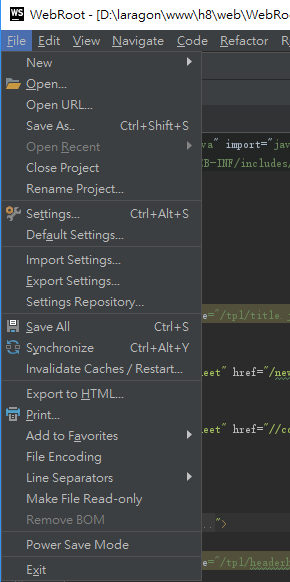
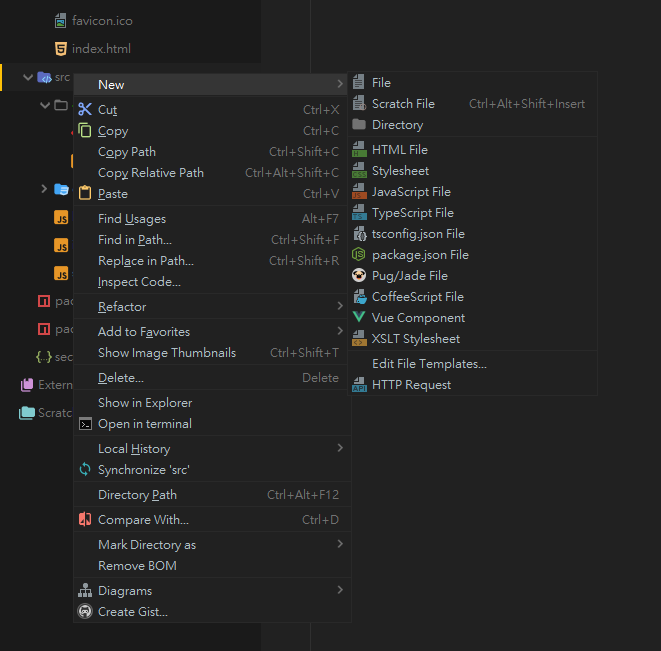
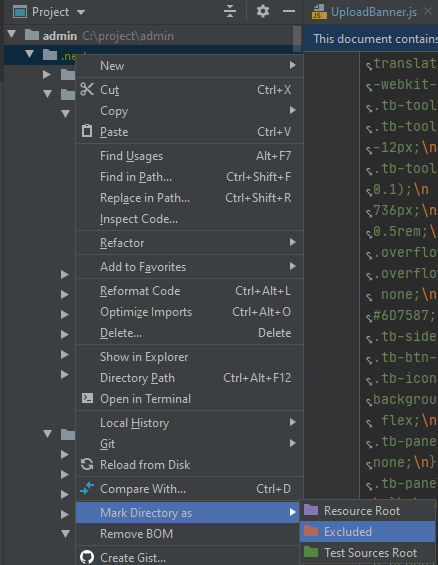
 新增檔案:在想要新增的目錄按右鍵叫出命令列:
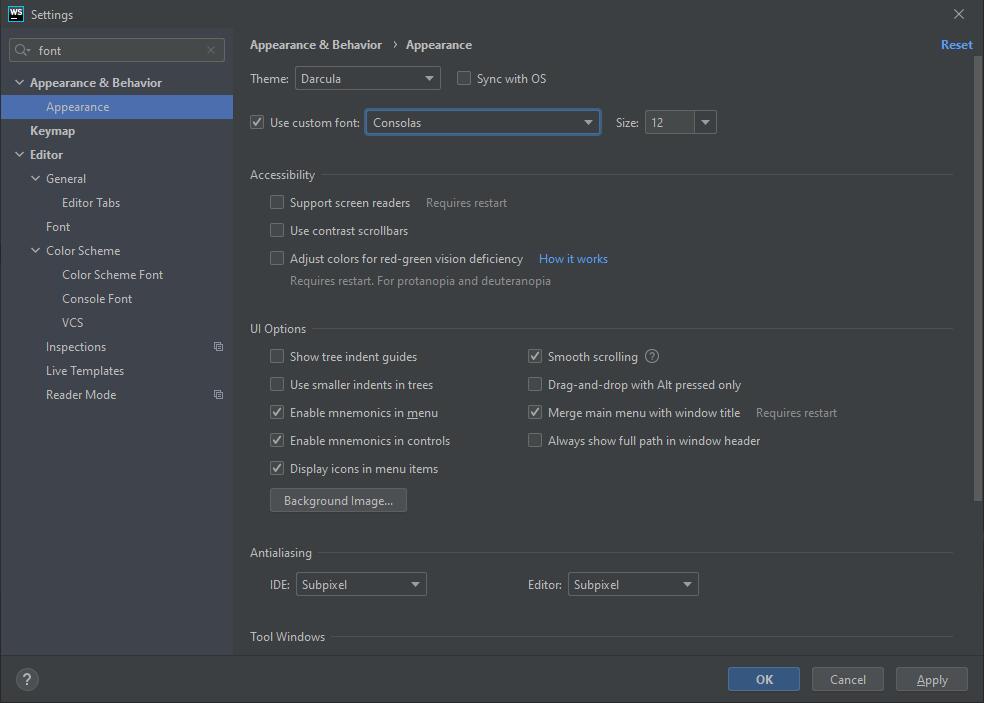
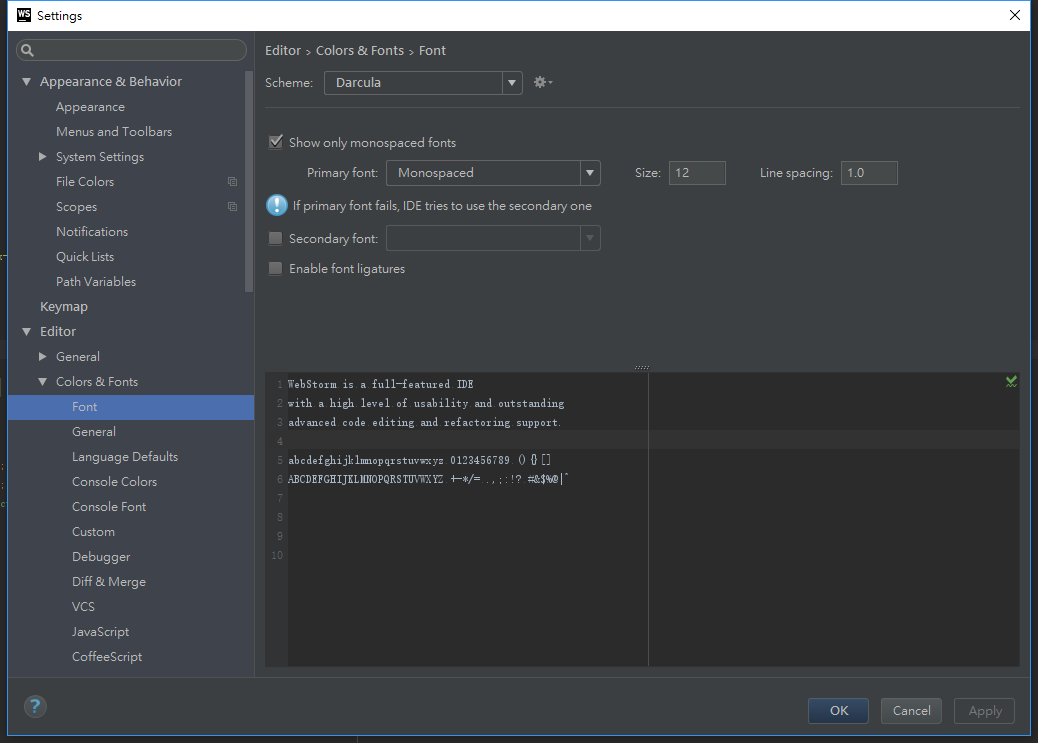
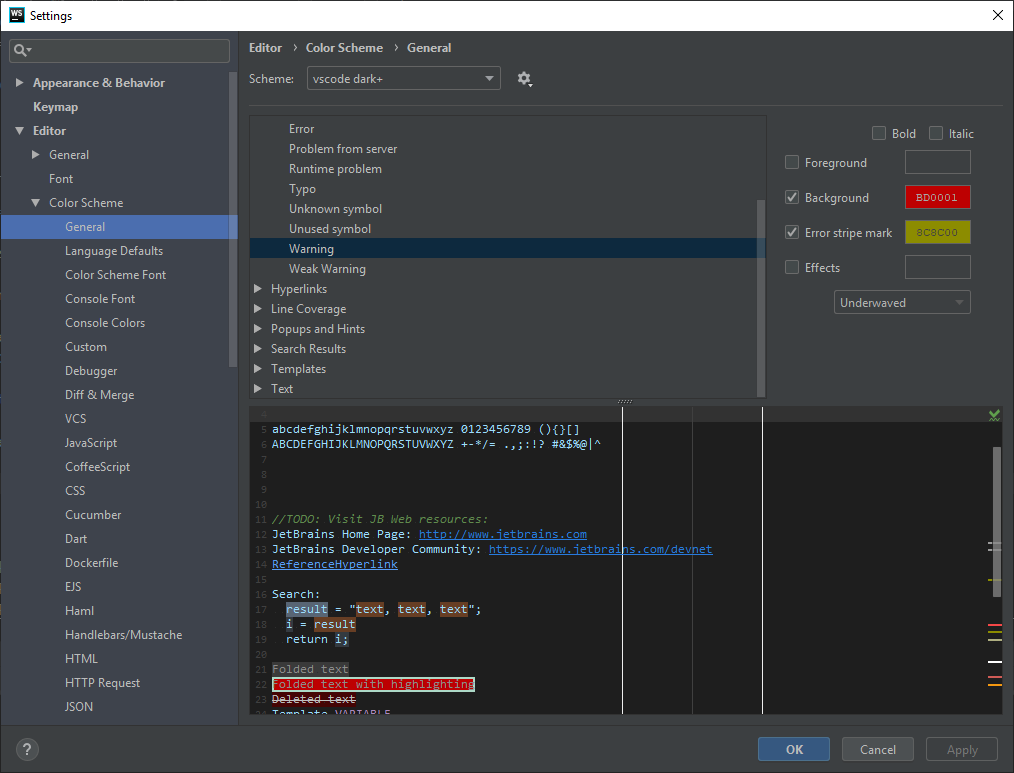
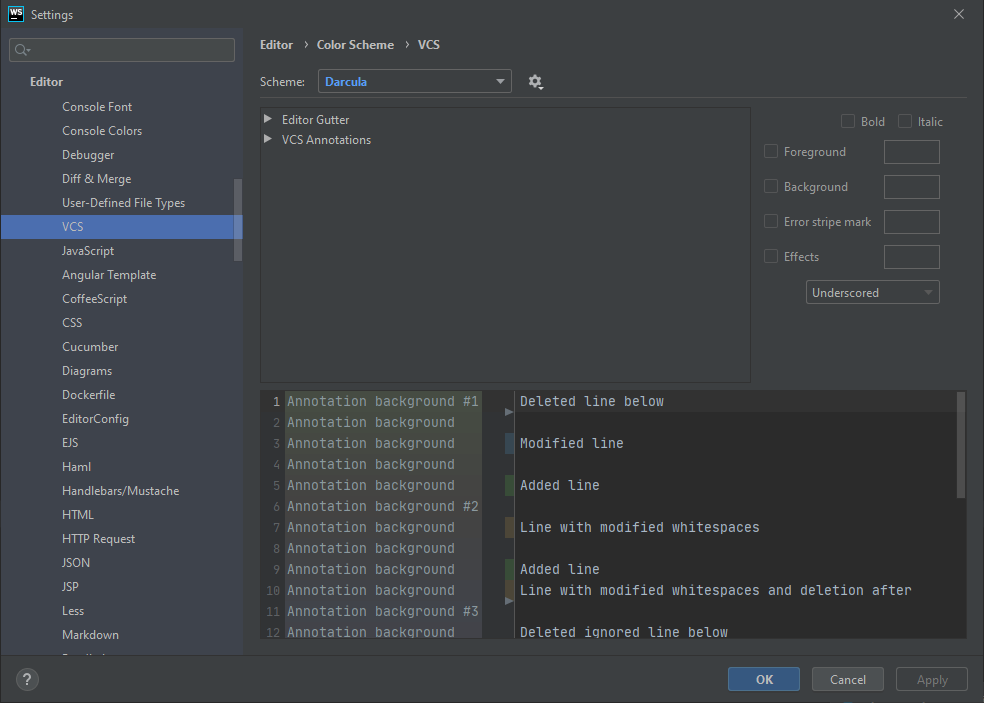
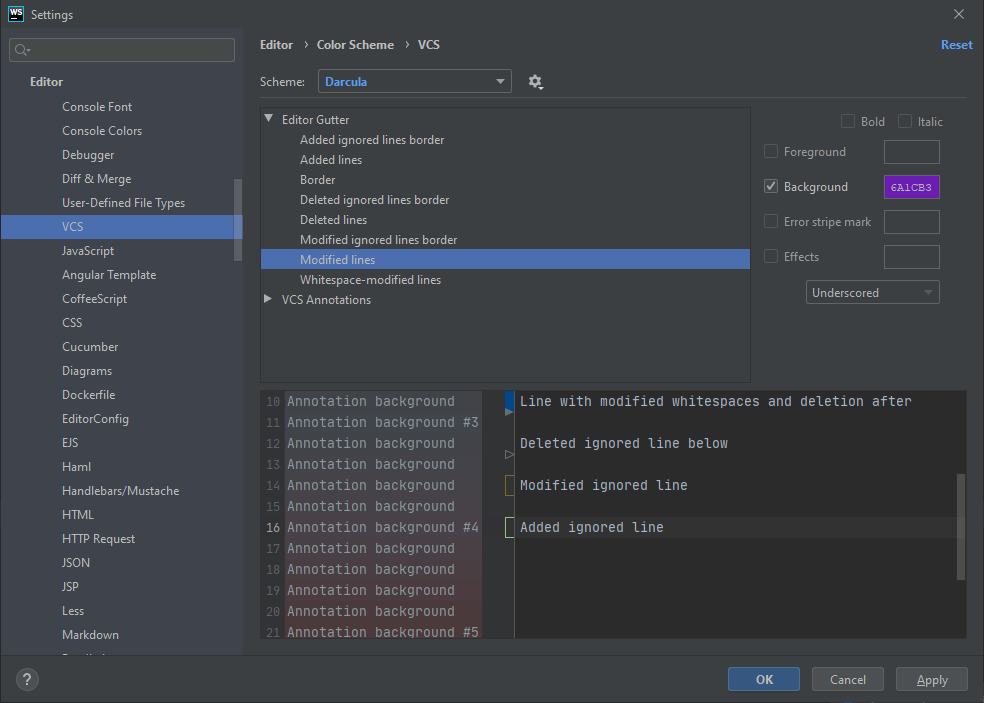
Alt + F123. 修改eslint的警告配色
新增檔案:在想要新增的目錄按右鍵叫出命令列:
Alt + F123. 修改eslint的警告配色 我少了一個分號,它的配色提示太不明顯了,調成紅色的看看。
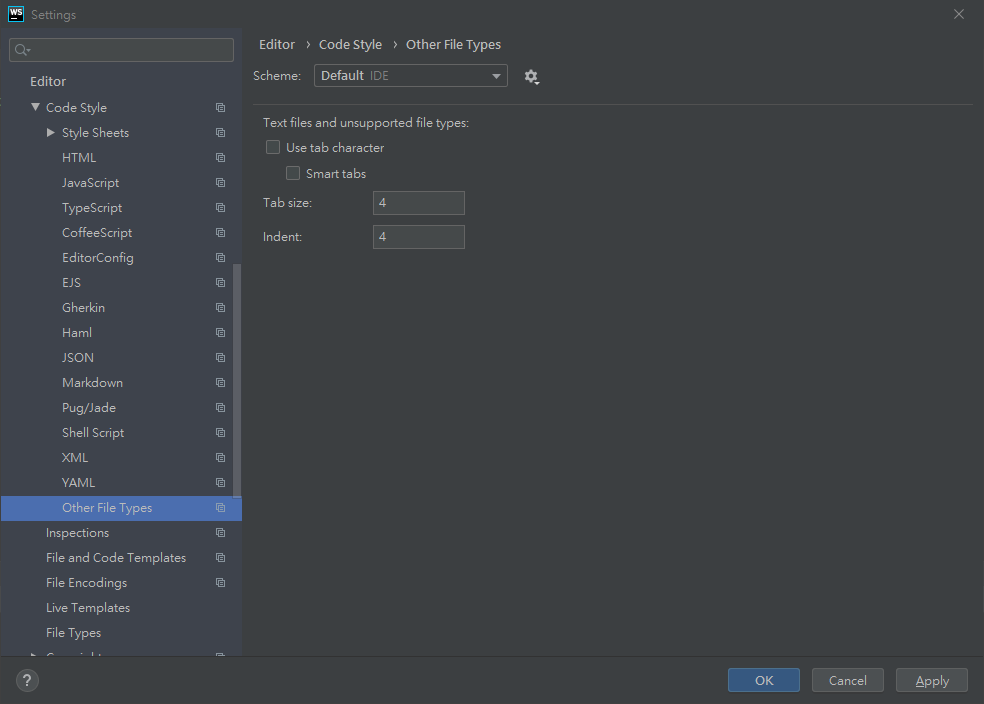
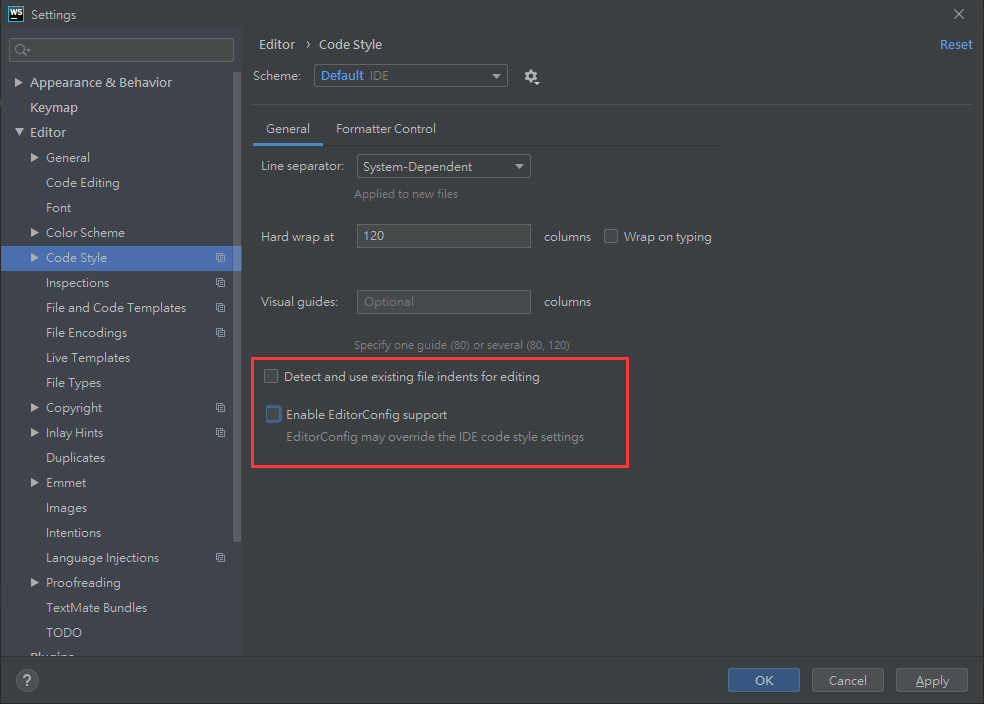
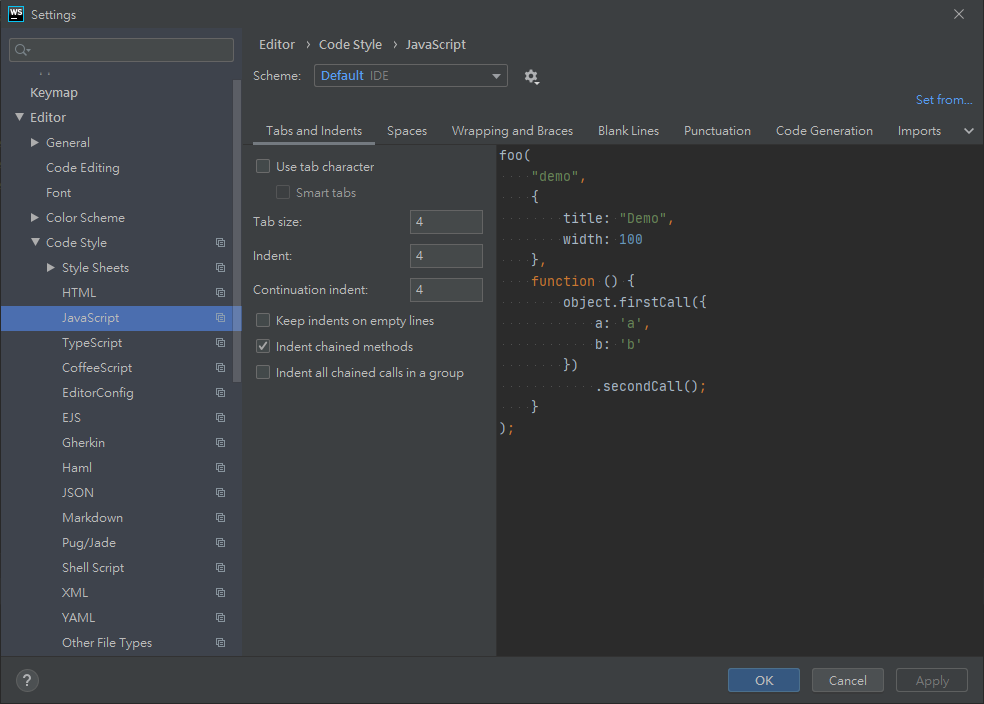
減少縮排的方法:
我少了一個分號,它的配色提示太不明顯了,調成紅色的看看。
減少縮排的方法:
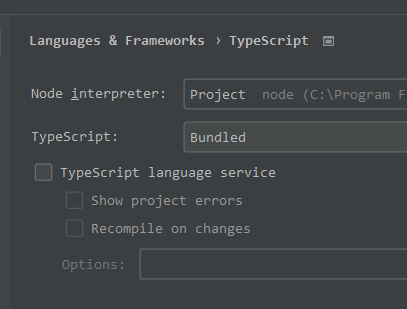
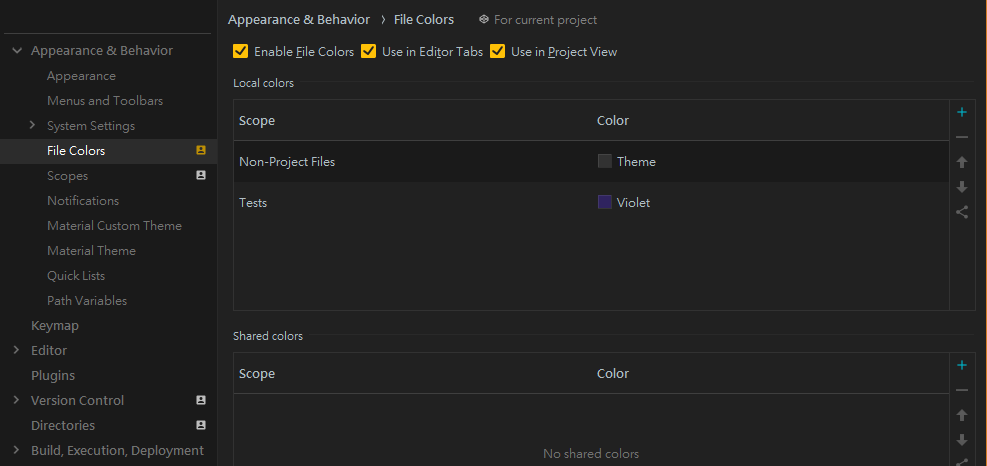
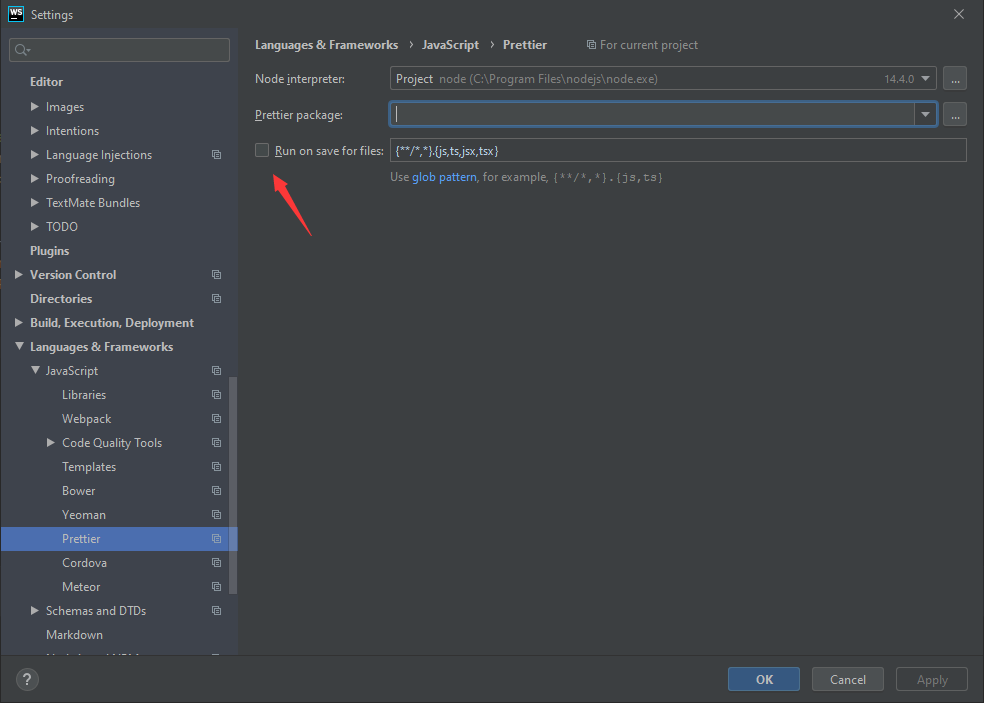
 這邊記得也要把它勾掉
這邊記得也要把它勾掉

 想要記Code snippets的話這裡找
想要記Code snippets的話這裡找
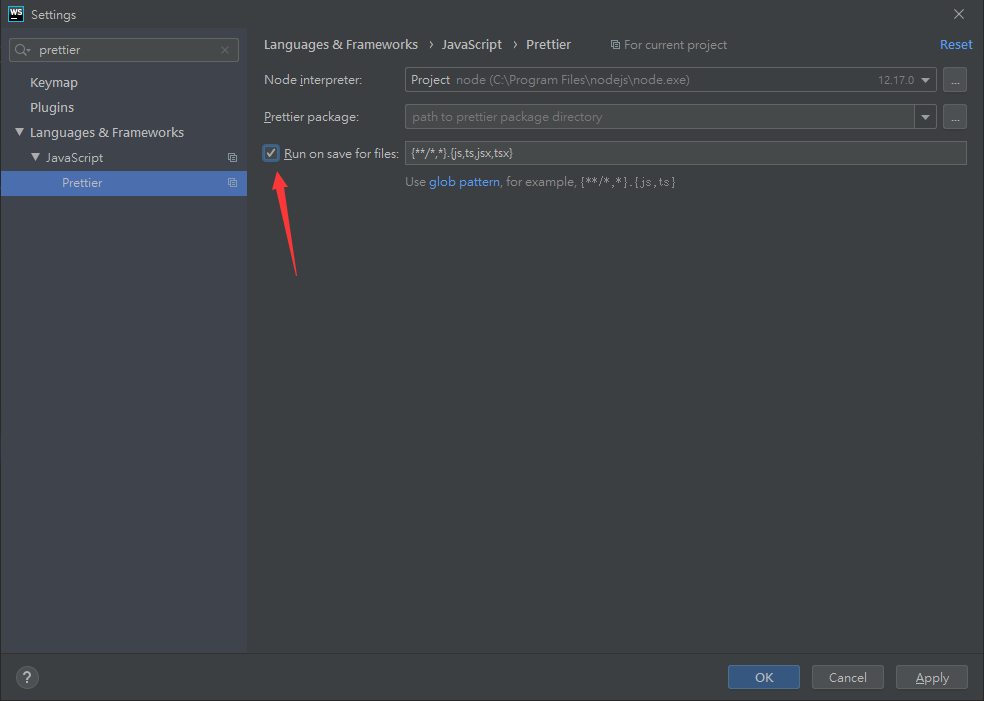
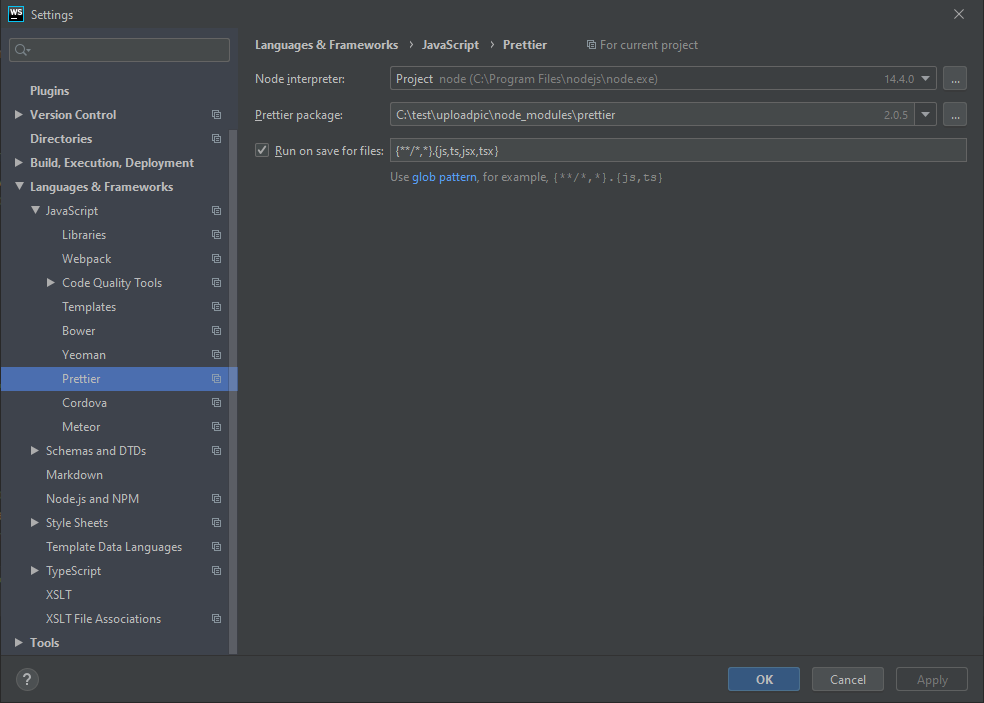
 想要prettier的話看這裡
想要prettier的話看這裡
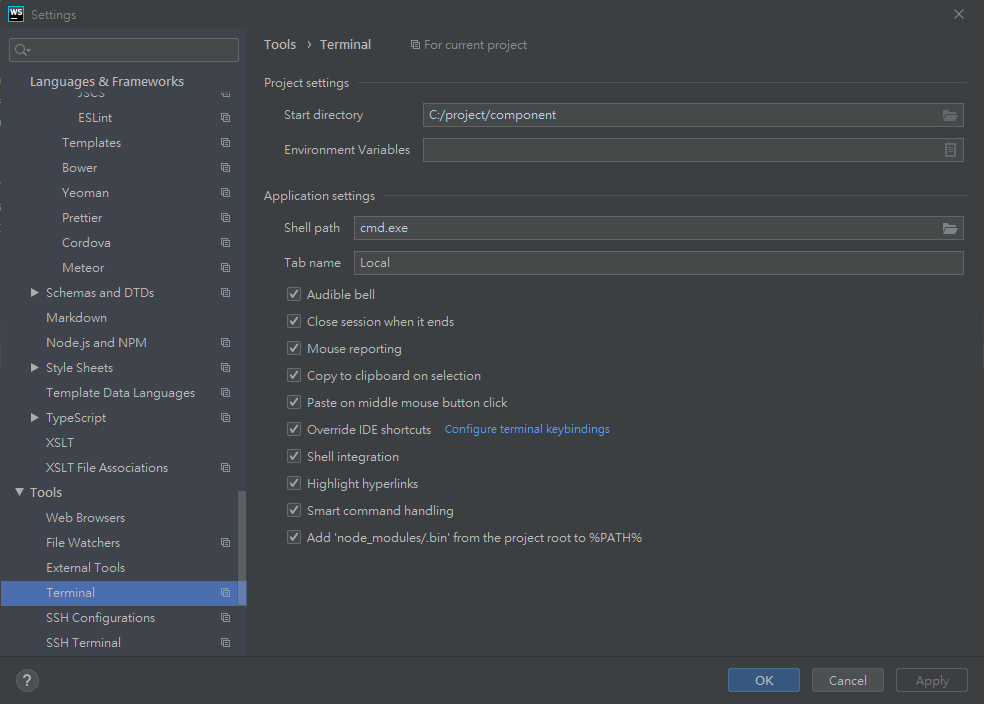
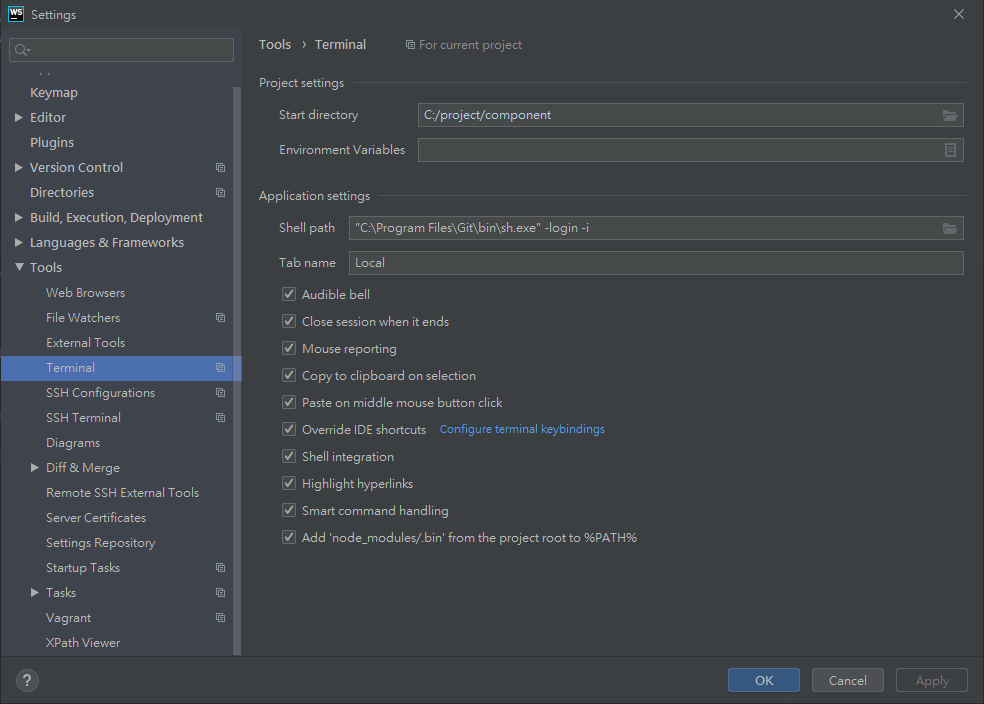
 把Terminal改成可以用一些指令(ls、rm -rf….
把Terminal改成可以用一些指令(ls、rm -rf….
 注意這裡的shell path原本是 cmd.exe
改成
“C:\Program Files\Git\bin\sh.exe” -login -i
注意這裡的shell path原本是 cmd.exe
改成
“C:\Program Files\Git\bin\sh.exe” -login -i
 參考文章
參考文章



 看commit的diff
看commit的diff

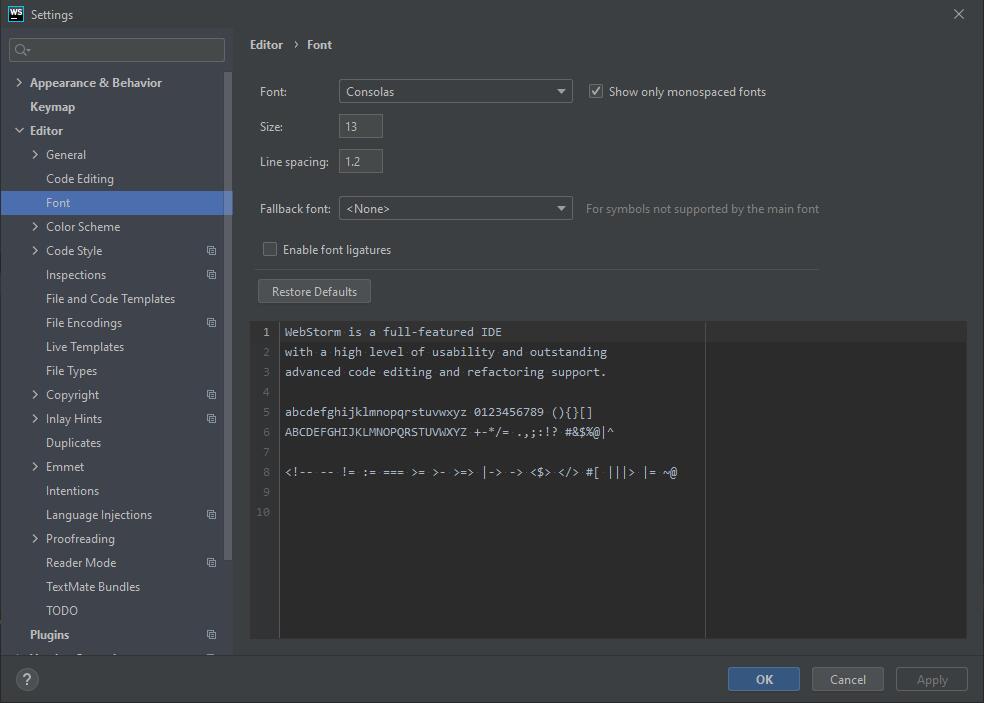
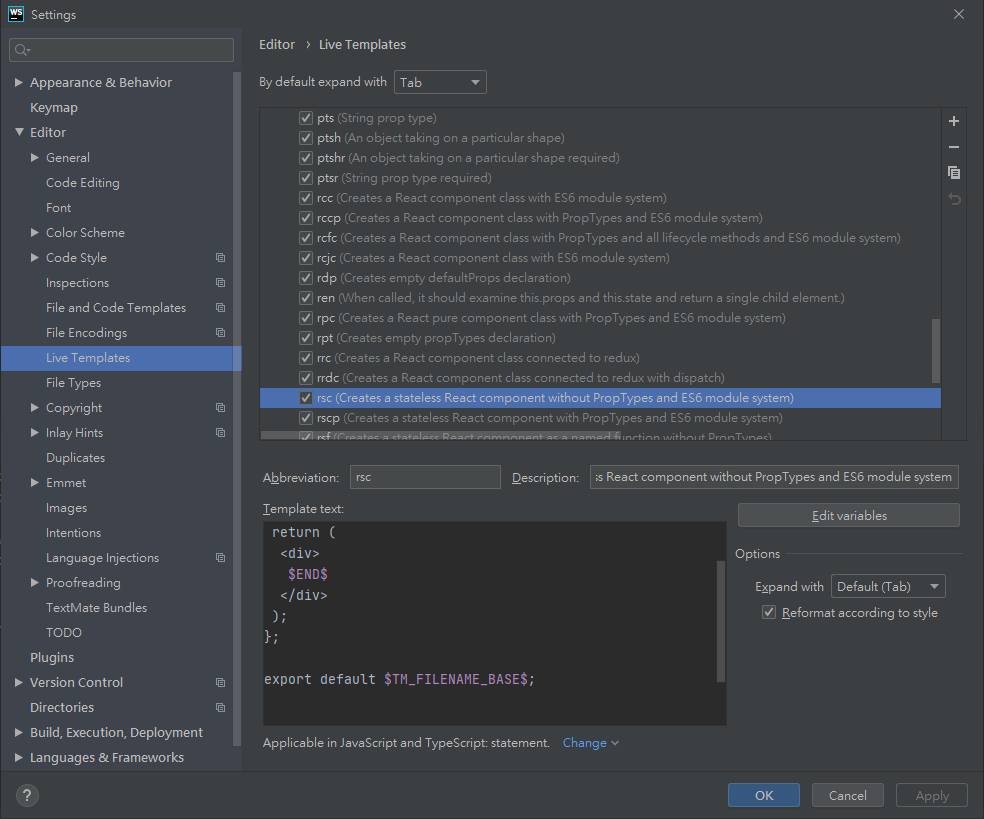
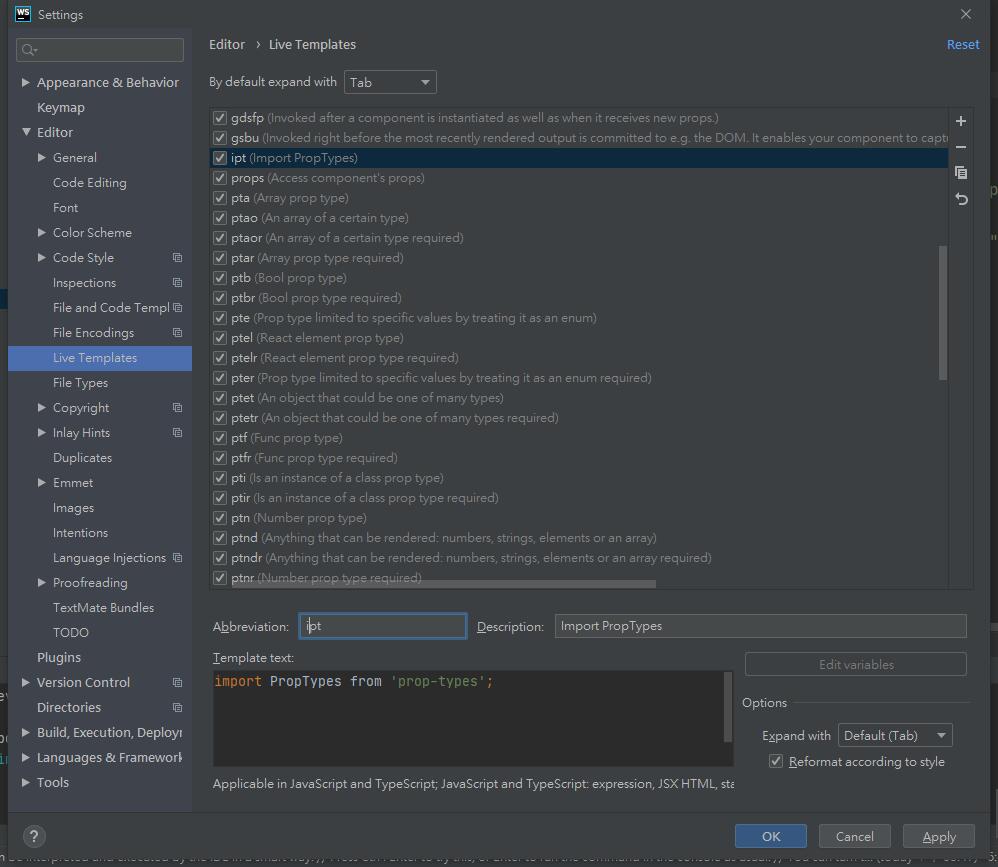
 在webStorm裡定義自己需要的live template,還蠻簡單的,把一些常用到的都寫進去加速工作流程!
搜尋在寫的js檔案是按double shift,記得不是 按 ctrl + shift + N ,那是找檔案。
想要自動補完要import的component的時候,記得那個component要是export default的,webStorm才會作用。
在webStorm裡定義自己需要的live template,還蠻簡單的,把一些常用到的都寫進去加速工作流程!
搜尋在寫的js檔案是按double shift,記得不是 按 ctrl + shift + N ,那是找檔案。
想要自動補完要import的component的時候,記得那個component要是export default的,webStorm才會作用。