<meta name="viewport" content="width=device-width, initial-scale=0.25,maximum-scale=0.25; user-scalable=1">
加了這一行就解決了~
<meta name="viewport" content="width=device-width, initial-scale=0.25,maximum-scale=0.25; user-scalable=1">
加了這一行就解決了~

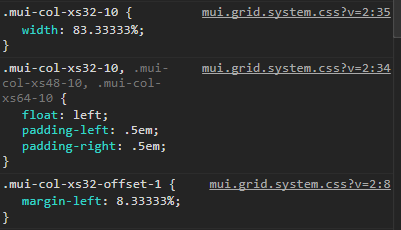
加起來是12就對了
offset是靠左右的距離,左邊offset-1可以判斷右邊點是1,因此 10 + 1 + 1 =12
xs32代表320宽度
bar mui-col-xs32-12
64代表640
@media screen and (min-width: 640px)
mui-col-xs64-10
mui-col-xs64-offset-1(左右距离1)
max-width 以下
min-width 以上

今天吃名古屋味噌豬排飯!

京饗,
清爽油雞飯

瓜仔肉飯80元 感覺ok

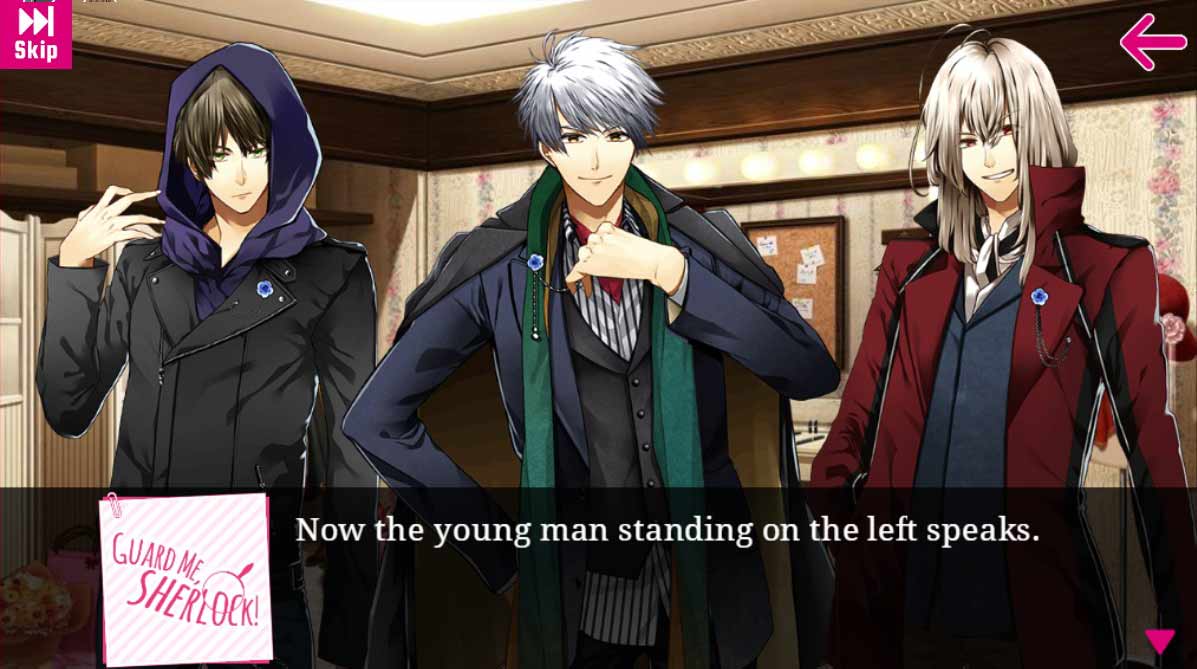
隨便開始玩的遊戲,馬上被長髮的吸引,好帥啊~~

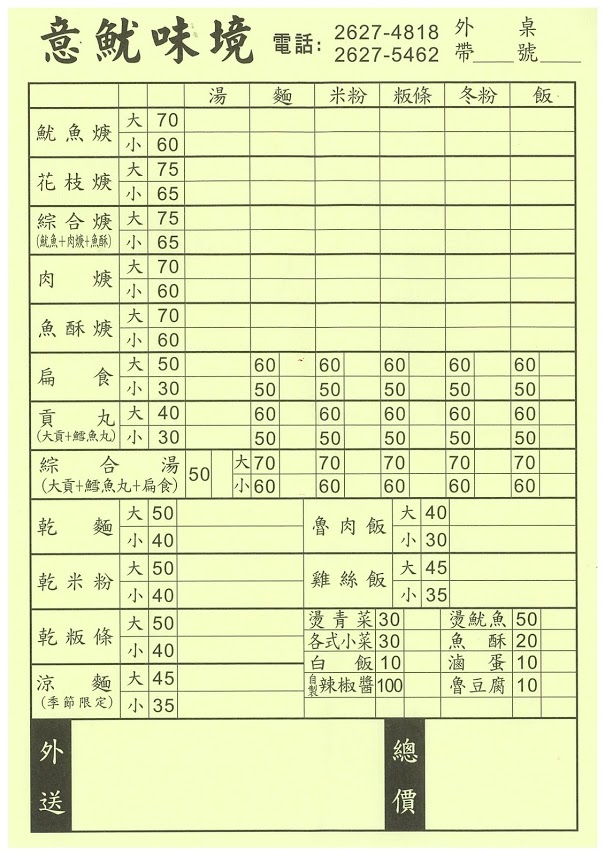
今天午餐吃魷魚羹麵(小)60元,覺得份量剛剛好,有吃飽~感冒還吃不太下去。
今天又煮雞湯來喝,希望感冒快點好。不然上班都會很不蘇湖。

因為沒啥味道,買了泡麵來加…

做RWD網站,發現用Css sprites的圖片沒辦法自適應,調background-size也不行(因為它會整張縮放)常常之後又改成img,實在太麻煩了!
後來我看這篇,終於實作出來了,感恩師父,讚嘆師父!
一般背景圖片要響應式,設寬度100%,再用高除以寬,得出來的值做成padding-top。(不設height)
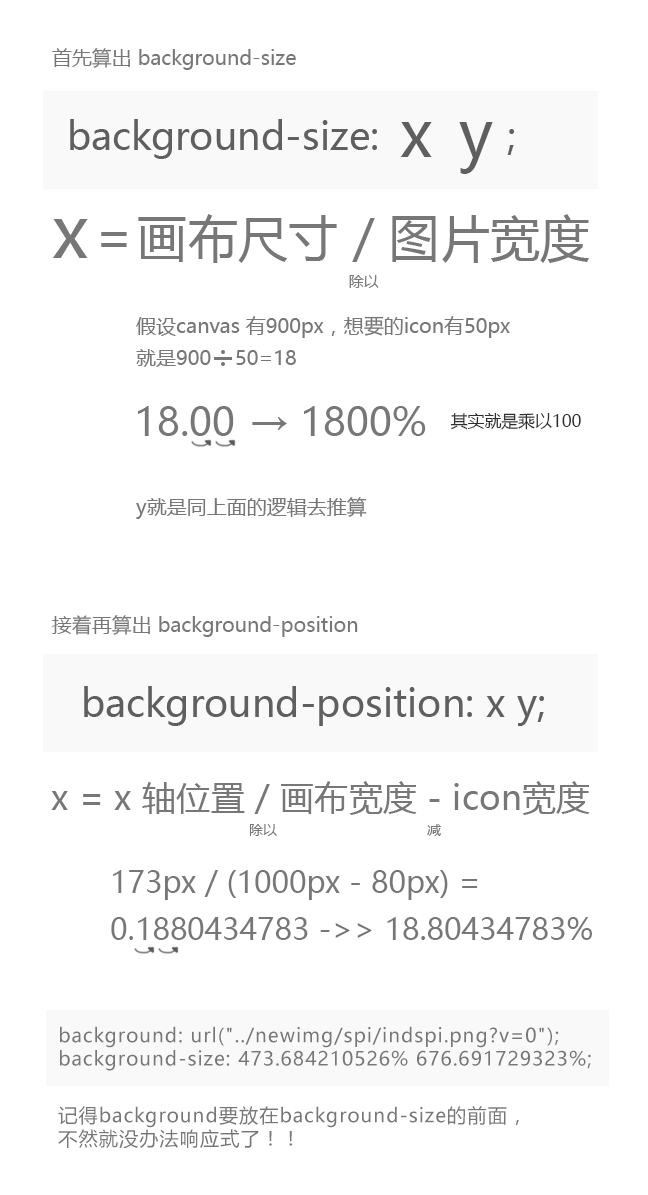
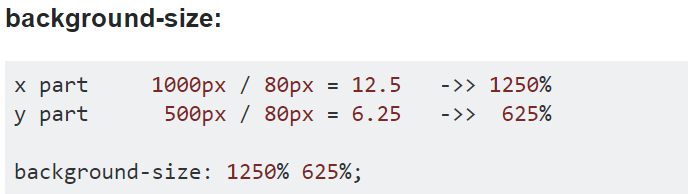
首先要算出background-size再去算background-position

y就是同上面的逻辑去推算

xpos位置/(canvas寬度-icon圖片寬度)
173px / (1000px – 80px) = 0.1880434783 ->> 18.80434783%
1000px is the width of the background image (sprite)
80px is the width of displayed image
173px is the absolute x-coordinate of the displayed image.
【參考連結】
responsive sprites / percentages
記得看ChillyPenguin寫的,她的才正確
看過一本真梨幸子的小說,看完覺得很震憾,所以逛書局的時候一直有點想再看她的書一次,這次看了新書就忍不住抱回家了。
結果買回家後隔天就看完了,這本書看到最後,了解整件事的來龍去脈後,會讓人有種無言感。其實就是「冤冤相報何時了」,因為許多的事,造成受害人展開的龐大的復仇計劃,其中也牽扯了無辜的人進來。小說要其實有的真的是無辜的人,要這樣害她們實在是還蠻過份的。受害人之一,後來已經沒有很想要復仇了,反而是利慾薰心,想要賺錢,因為想要賺錢還可以把人害死,還有的是想要徹底的復仇…
其實這本看完並沒有很憂鬱,感覺上還可以,搞不好是沒有寫到會讓我痛的點吧,看到有些地方還覺得蠻好笑的,較如鮫川靜罵西園寺雅「長這麼醜根本不能當AV女優」這一樣,看了覺得好好笑XD
然後書中這種害人墮落的戲碼,搞不好現實世界也有呢,看完不得不佩服真梨幸子,把犯罪集團的動機跟害人的過程,塑造得這麼血實。