這是contentful的

這是contentful的

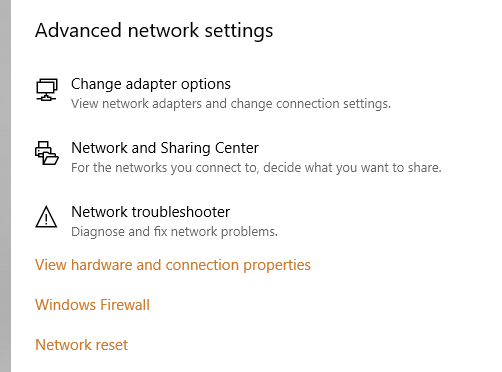
突然連不上VPN,說要檢查設定,煩了幾天,
結果按最下面的Network reset就修好了

新知方向分類:
上面簡單說就是:程式、套件、瀏覽器、IDE、技術
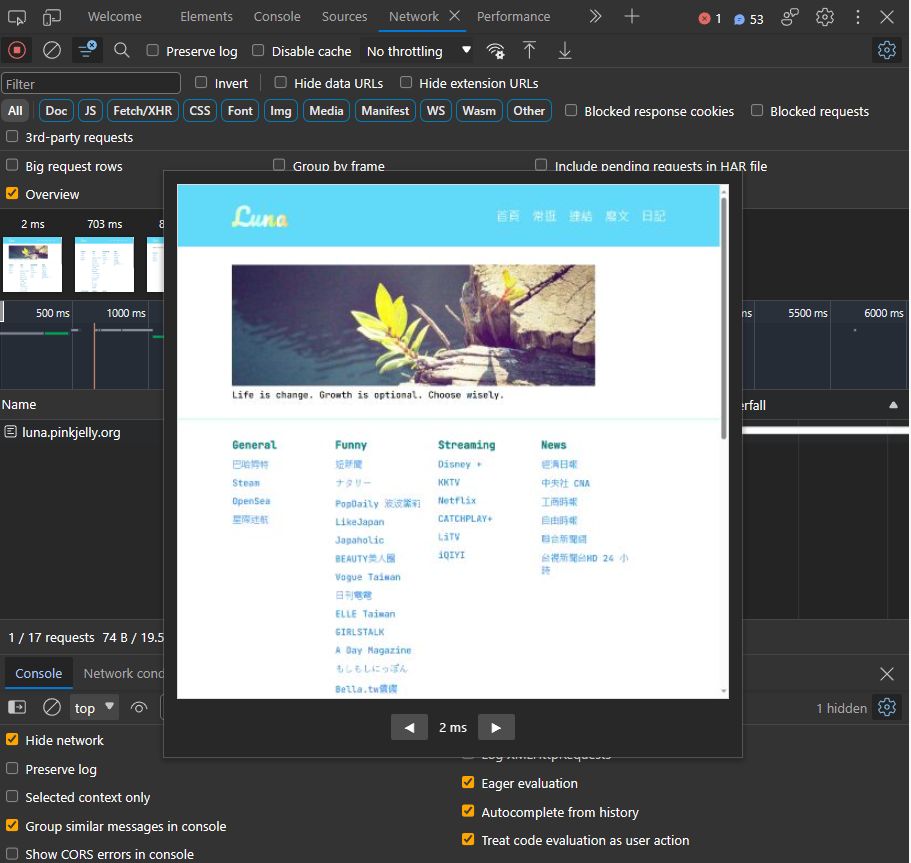
可以分方向,列清單(一些網站)來定期看
面試可以回答「最近學到的新技術或發現」
webstorm有這個提示,結果我找遍了問題都找不到在哪,最後重開就沒有了〓〓…耍我R





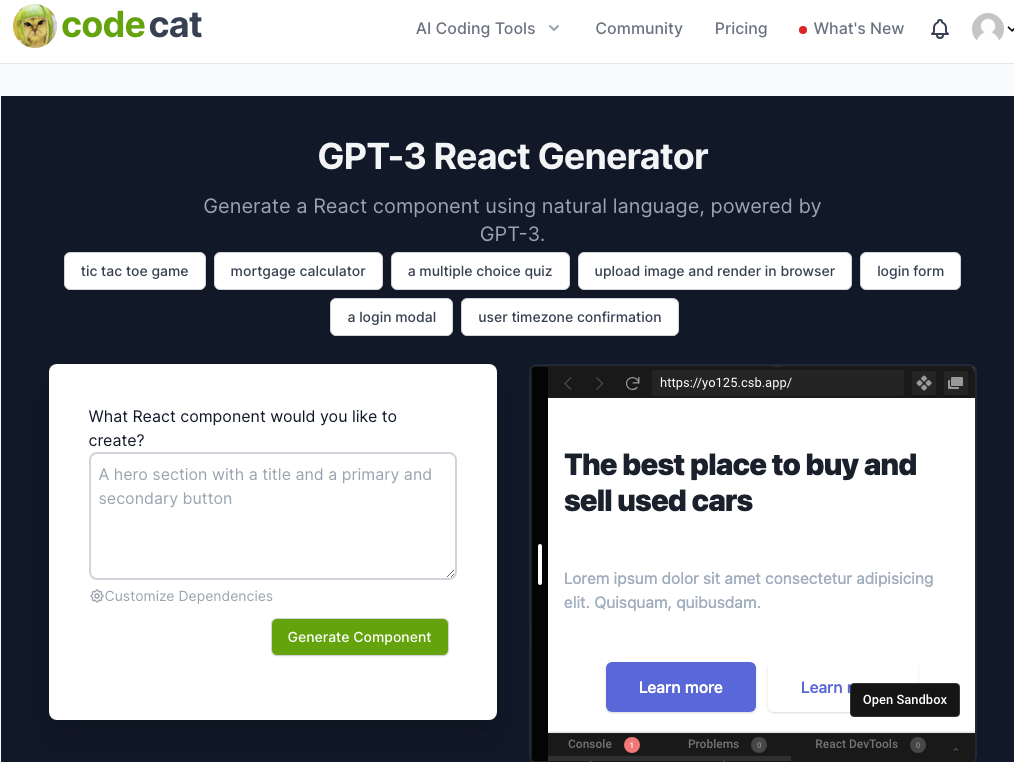
CodeCat

快速生成一個sandbox讓你可以套用,不過太難的可能生不出來。


買了Mosh的這堂課來看,要來把它學一學。
【Node Module System】
.Node.js的modularity特性好用,每個module裡面的變數名子不會影響到別的module。
.require function會吃到export裡的東西 ( it will store the result in a variable )
.介紹了一下jshint工具,發現我的IDE有欸,不過要去settings裡面打開。
.Modular 解釋Node.js如何達成封裝機制
【Event】
一個很重要的概念。
In Node, we have a class called http that we can use to build a web server.
So we listen on a given port, and every time we receive a request on that port, that http class raises an event.
(類似總機,轉接客人的電話)
Now our job is to respond to that event which basically involves reading that request and returning the right response.
(就像有客服投訴,要回對的安緩句子一樣…)