差不多也到年尾了,這段期間會想要加緊衝刺一下,不然會覺得今年好像沒有什麼長進的感覺。
每次在訂目標、規劃時間時,思考這個目標最上游的目標是什麼?
Continue reading 訂目標時思考先好好審視設計稿。提出疑問&是否需要修改
【DatePicker】
把想要達成的理想,分解成小塊小塊可實現的任務。
「我最喜歡籃球的一點,就是(它需要)不斷尋求進步,」他指出,「我熱愛那種身處一段持續進步旅程中的感覺。」
他將「踏入NBA」的遠大目標,化成一個個投籃練習命中數、體能訓練表現等更小、卻可實踐的目標,努力去完成每個小目標,直到變成習慣。
list && list.map
改成
list?.map((item) => …
【架構篇】
【Git】
【DB】
【不會分類篇】
【其它】
【進修方向】
看到tutorABC
改svg大小或顏色
svg {
width: 16px;
color: #fff;
// 有時候要這樣
path { fill: #fff; }
}ant design的form有設定flex: 1 1 auto,所以把它蓋掉
.ant-form-item-control {
flex: none;
}
安裝套件時要先切換nvm版本
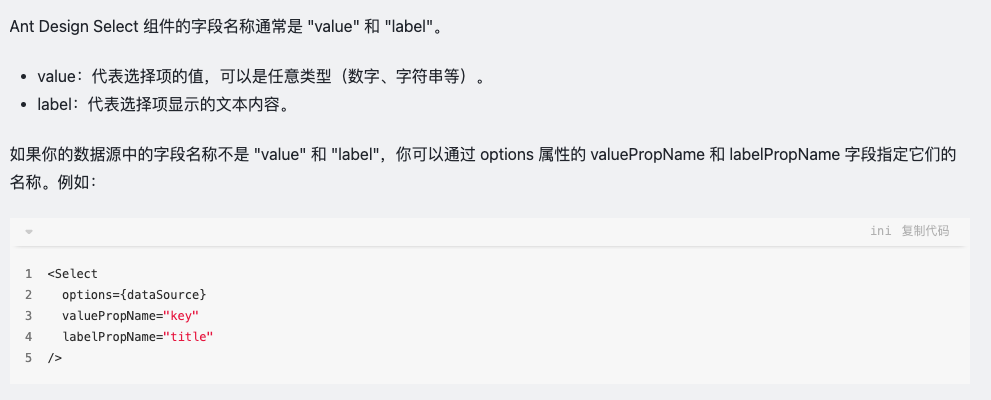
Antd的Select的value,是選了option才會有,不是在搜尋的時候的input



記得要抽component的時候加 …props 跟 {…props}


How to Set Up ESLint Autofix and Prettier on Save in WebStorm
這篇有提出一個workaround,就先暫且用用
Form有使用到useWatch的地方,Input就會變慢…