要使用 slick轮播,需要:
1.载入它的slick.css
2.载入它的slick.min.js
3.最后呼叫它
$(‘.slideshow’).slick({
dots: true,
infinite: true………………….
});
輪播會突然跳一下:
Slick Slider Jumping on navigation – Variable width and Center mode
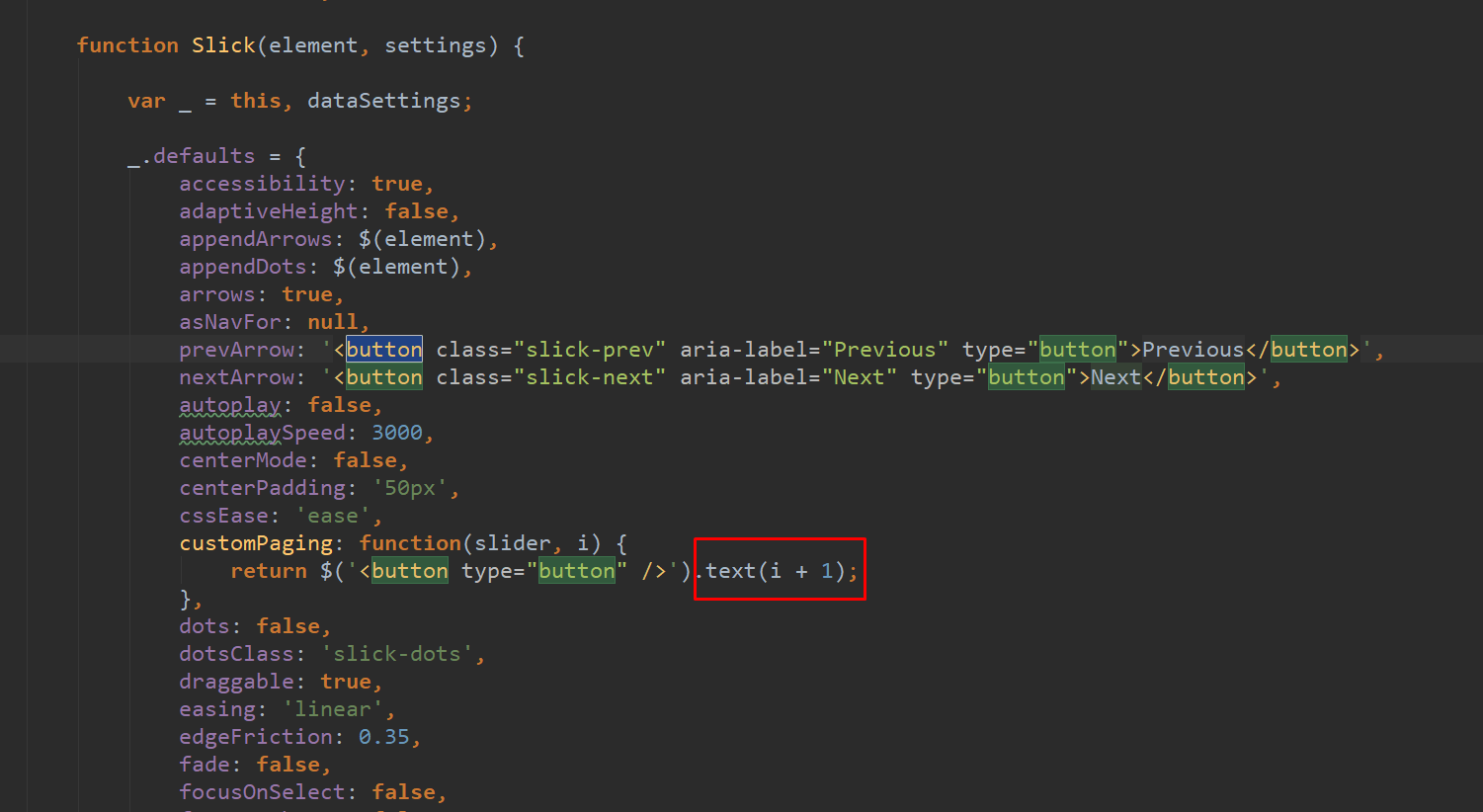
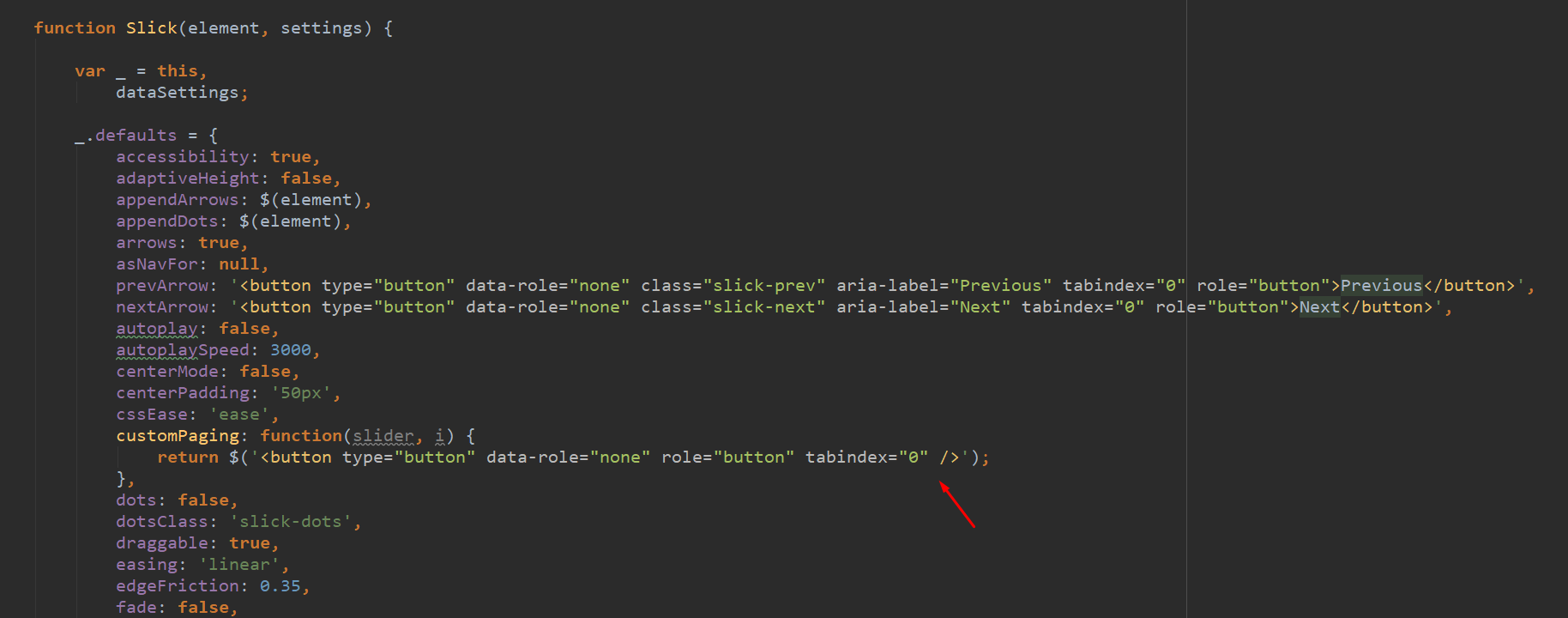
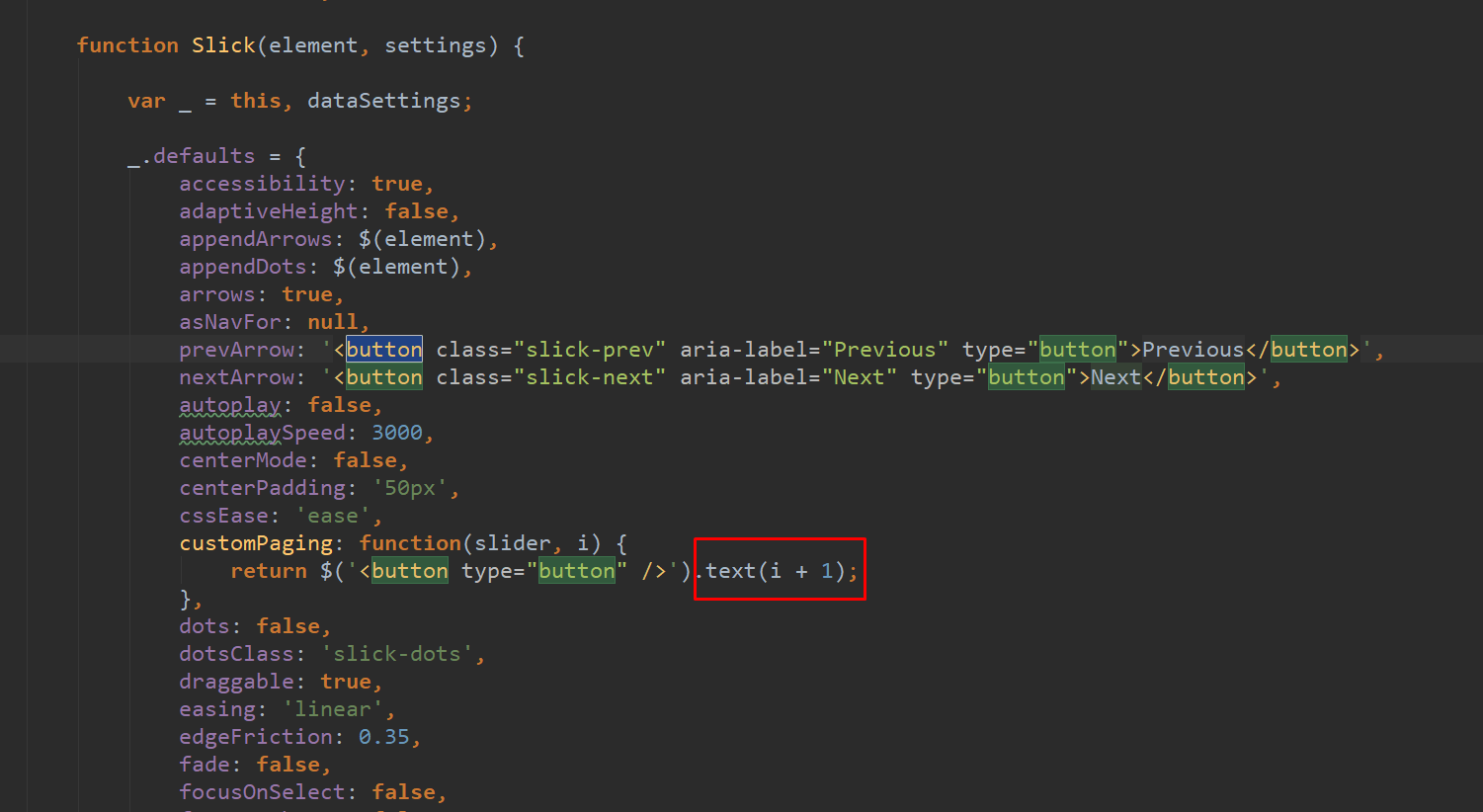
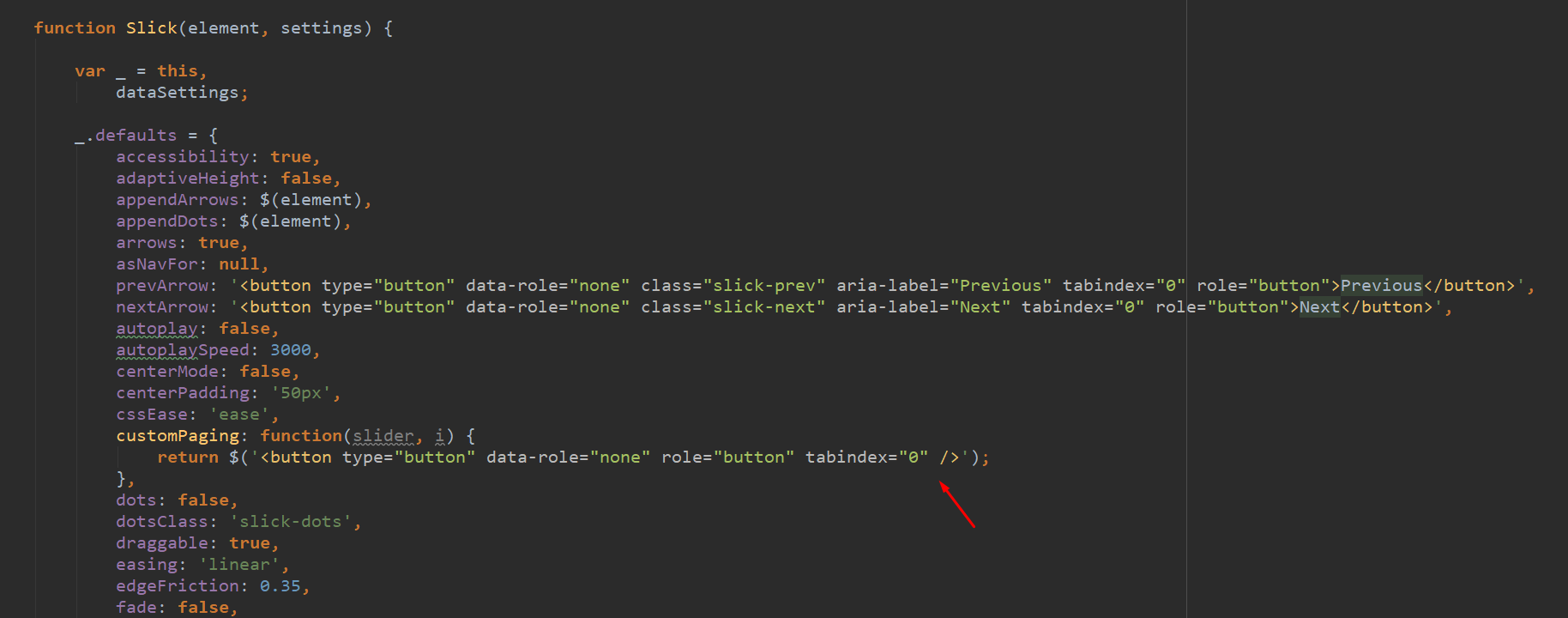
2.如何隐藏button的数字
直接去修改它的slick.js檔吧= =


要使用 slick轮播,需要:
1.载入它的slick.css
2.载入它的slick.min.js
3.最后呼叫它
$(‘.slideshow’).slick({
dots: true,
infinite: true………………….
});
輪播會突然跳一下:
Slick Slider Jumping on navigation – Variable width and Center mode
2.如何隐藏button的数字
直接去修改它的slick.js檔吧= =


jQuery.Marquee
https://github.com/aamirafridi/jQuery.Marquee
class名稱不要直接叫marquee
難用死了,問題一大堆,連純文字的內容都要包在
$(window).load(function() {
});
這裡面才能呼叫,有沒有這麼爛啊
這個網頁連結貼到網址列,之後逛到的網站點一下這個網址,它就會分享你正在逛的網站的spirit和網站圖片給你
【chrome插件】
視覺化的查詢你的頁面的z-index值
查詢網頁使用了什麼工具
保護工程師的眼睛?
假設要連到別人已經建好的SVN,直接開一個新資料夾,按右鍵「checkout」即可

今天吃這家。我點了川味麻辣雞麵(湯)
感覺還不錯吃,它的雞肉挺好吃的,小的還吃不完,吃得蠻飽的!

框线是指定成
border-right: 2px solid #febb20;
border-bottom: 2px solid #febb20;
在第一個td再指定border-left
border-collapse: inherit;
必加這行讓th不會少一條框線
1、把大概模型切出來
td{
border-right: 2px solid #febb20;
border-bottom: 2px solid #febb20;
}
th{
background: #efbd17;
color: #000;
}

2、再加上這一行:
td{
border-right: 2px solid #febb20;
border-bottom: 2px solid #febb20;
&:first-child{
border-left: 2px solid #febb20;
}
}

3、製作圓角
tr{
&:first-child{
th{
&:first-child{
border-radius: 8px 0 0 0;
}
&:last-child{
border-radius: 0 8px 0 0;
}
}
}
&:last-child{
td{
&:first-child{
border-radius: 0 0 0 8px;
}
&:last-child{
border-radius: 0 0 8px 0 ;
}
}
}
}

4、讓border 黏在一起
border-collapse: separate; border-spacing: unset;
加上這兩行就大功告成了

最近開始用facebook的gameroom,玩了這個乙女遊戲

裡面帥哥好多啊(大心)畫風也很讚!
玩一玩順便學英文這樣。

這個挺好吃的